こんにちは。ケンジです。
「Webエンジニアはオワコン」なんて言われることがありますが、その真意を検証してみたいと思います。
結論を言うと、Webエンジニアにも種類があるので一概にオワコンとは言えません。
Webエンジニアを3つに分けてみて、それぞれオワコンかどうかを解説します!
Webエンジニアにもいろいろある

Webエンジニアと一口に言っても、いろいろあります。
Web制作エンジニアやWeb開発エンジニア、Web開発管理者など。もっと細分化することができますが、今回は大きくこの3つの職種に分けて、オワコン説の真意を探っていきます。
- Web制作エンジニア
- Web開発エンジニア
- Web開発管理者
Web制作エンジニア
Web制作エンジニアは、ホームページを作ったり、メディアを作ったりするエンジニアのことです。このブログを作るのもWeb制作になります。
実はWebエンジニアがオワコンと言われるのは、このWeb制作エンジニアを指していることが多いです。
なぜなら、WordPressを使えば簡単にホームページが作れるようになっているからです。
クラウドソーシングサイトでは、非常に安い単価で案件が出されています。初心者がWeb制作エンジニアとして収入を確保するのは難易度が高くなってきています。
Web制作エンジニアの価値は落ちているかもしれませんが、制作したブログ自体の価値は落ちていません。

Web開発エンジニア
Web開発エンジニアはWebサービスやアプリを作るエンジニアのことです。
Web開発エンジニアがオワコンと言われることは少ないです。なぜなら、最先端の技術を扱っているエンジニアはWeb開発エンジニアだからです。(Web制作で使われるWordpressは若干古い技術)
シリコンバレーで働くとか、日本のイケイケなベンチャー企業でエンジニアをするとなれば、Web開発エンジニアを目指すことになります。
正社員としての転職先はたくさんありますし、フリーランスとしての案件も高単価なので、オワコンと呼ばれることはありません。
Web開発管理者
呼び方は様々ですが、IT企業に勤める管理職の人をWeb開発管理者と呼ぶことにします。
この職種もオワコンと呼ばれることは少ないです。管理職がある企業は、たいてい大企業なので、高給&安定した職種だからです。
しかしながら、プログラミングをしない職種でもあるので、技術的に劣っていたり、管理が上手くないとプロジェクトが崩壊するなどの批判の対象になることもあります。
ちなみに、ベンチャー企業には管理職は少ないので、ベンチャー出身者からすると、プログラミングができない管理職は不要と思われていたりします。
なぜWebエンジニアオワコン説が出てきたのか

必要不可欠であるIT業界で働くWebエンジニアなのに、なぜオワコンと言われてしまうのか。そのきっかけについて解説します。
firebaseやノーコードの台頭
近年流行りのサービスで、ノーコードと呼ばれるものが出てきました。コードを書かずにプログラムが作れるサービスのことです。
簡単な基礎サービスであれば、プログラミングを一切しなくてもサービスが作れるようになり、Webエンジニアはもう要らないからオワコンと呼ばれるようになったのです。
また、Googleのサービスの1つであるfirebaseは、サーバ側の処理を簡単にしてくれるので、サーバサイドエンジニアが不要と言われたこともありました。
実際には、ノーコードでできることには限界がありますし、セキュリティ対策や設計をするためには、エンジニアの知識が必要になるので、オワコン化するまでには相当な時間がかかると思われます。

Web制作エンジニアとWeb開発エンジニアが混ざっている
仕事がどんどん簡単になってきているWeb制作エンジニアと、第一線で必要とされているWeb開発エンジニアが混ざっているのではないかと思われます。
呼び方に正しい、正しくないはありませんが、Web制作エンジニアの方がオワコンと呼ばれていることが多いです。
Web開発エンジニアをひとくくりにして、Webエンジニアと読んでいるから、話題に上がってくるのでしょう。
Web制作エンジニアの仕事は簡単になってきている

Web制作エンジニアの仕事が簡単とは、具体的にどういうことなのか説明します。
WordPressを使えばWeb制作は難しくない

ブログやホームページを立ち上げる際、ほとんどの人がWordpressという技術を使います。
これは、レンタルサーバを借りることで自動的に作れますし、検索すれば丁寧に解説した記事がたくさん出てきます。
WordPressを使えば、HTMLのようなプログラムを書かなくてもブログやホームページが作れるので、Web制作は簡単と言われています。
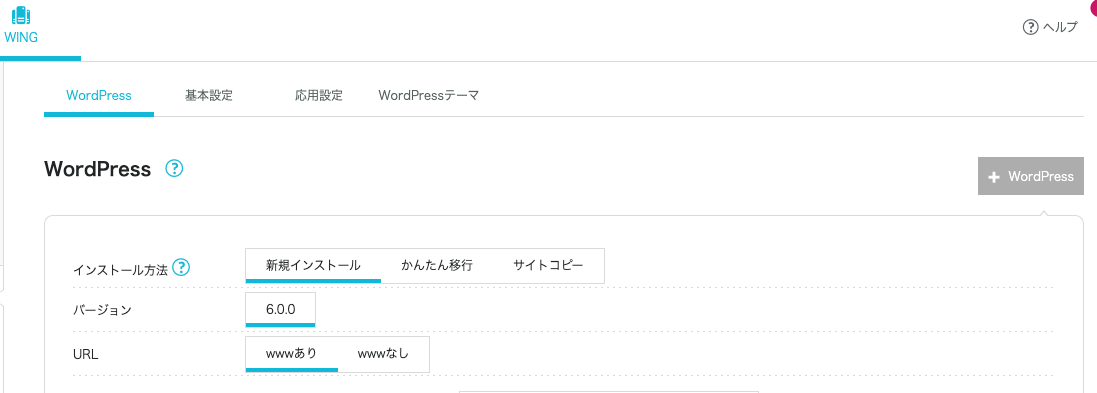
上の画像は、conoha wing![]() でwordpressブログを作成する画面です。必要な情報をフォームに入力するだけで完成します。
でwordpressブログを作成する画面です。必要な情報をフォームに入力するだけで完成します。
プログラミングのスキルは一切必要無いので、ITの知識が乏しい人でもブログを始めることができます。だからこそ、ブログが副業のおすすめに選ばれる、というのもありますね。
コーダーの仕事はオワコンになるかも
HTMLを書く仕事をコーダーと言われたりしますが、WordPressによってコーダーの仕事はどんどん無くなっているので、コーダーはオワコンになるかもしれません。
これは技術の進歩の結果なので仕方ないことです。
今の時代、コーダーになりたい人はほとんどいないでしょうし、コーダーだった人は他のスキルを身につけたりして、新しいWeb制作エンジニア(もしくはWeb開発エンジニア)として活躍されているはずです。
デザインやWebマーケなども組み込んでいけばオワコンじゃないよ
Web制作エンジニアの仕事が簡単になっているとはいえ、必要とされる仕事でもあります。
特に、デザインもできる人、広告運用などWebマーケティングができる人が重宝されます。
WordPressで素人がホームページを作ったとしても、凝ったデザインにすることはできないし、ホームページを使って集客することもできないからです。
作ること自体は簡単でも、作ったものを有効活用することは難しいのです。
特に、スマホとPCに合わせたレスポンシブデザインや、SEO対策といった技術は、ここ10年ほどで注目されるようになっているので、まだまだ需要はあります。
Web制作エンジニアになりたい人は、デザインやWebマーケも習得しましょう。
Web開発エンジニアはまだまだ需要あり

Web開発エンジニアは、これからも需要のある職業なので、これからプログラミングを始める人は、Web開発エンジニアを目指すことをおすすめします。
プログラマーの需要が増加している
日本にプログラマーが足りない、というのはWeb開発エンジニアのことを指しています。
なので、Web開発エンジニアになってしまえば、仕事はいくらでもあるし、良い条件で仕事を受けることができます。
このブログでもWeb開発エンジニアになる方法を記事にしているので、よろしければ参考にしてみてください。

注意: 古い言語しか扱えないとオワコンになる可能性あり
需要があるとはいえ、使われなくなってきている技術もあります。
古い言語や技術だけしか身につけていないと、仕事は少なくなっていきます。
おすすめの言語はPHPかRubyです。
とりあえずこの2つのどちらかを習得していれば、当面の間は仕事はなくならないでしょう。
実はこのPHPとRubyもオワコンと言われることがあります。(笑)
PHPオワコン説については、下記の記事で詳しく書いています。

Web開発管理者は自分で開発もできるようになればオワコンではない

Web開発管理者になるためには、技術者としての下積みが必要ですし、一握りの人しかなれない職種です。
なので、優秀な人が多く、オワコンではないと思いますが、注意すべき点もあります。
要件定義や設計をするだけではオワコンになるかも
管理者として、要件定義や設計だけをしているとオワコンになる可能性があります。
何をすればいいかというと、手を動かすことです。プログラミングをしてみて、現場の感覚を養っておかないと、古い考えが固まってしまいます。
言語や技術に応じた設計手法も年々新しくなっていますから、より時代に合った設計をしていかないといけません。
また、働き方やコミュニケーションツールも変わっていますから、管理する際にそれらを使いこなしていかないといけません。
管理者自体の需要はまだまだある
大きな組織に管理者は絶対に必要になるので、需要はまだまだあります。
管理者になるためには、幅広い知識と経験が必要になるので、まずはプログラミングを学び、実践を通して管理する力を身につけましょう。
まとめ: Web開発エンジニアがおすすめです!

今回、Webエンジニアを3つに分けて、オワコンかどうかを解説しました!
要約すると、Web開発エンジニアはオワコンにならないからおすすめ、ということになります。
僕も、Web開発エンジニアとして大企業、ベンチャー企業、フリーランスを経験していますが、どの働き方をしても、恵まれた条件で働くことができました。
エンジニア不足ということもあり、理想の働き方ができる可能性が高いのが、Web開発エンジニアです。
Web開発エンジニアを目指してみたいと思った方は、本当に役に立つプログラミング学習サイトのおすすめで学習サイトをおすすめしているので、一読してみてください!
それでは!