エンジニア未経験の人がWEB 系企業に入るためには、ポートフォリオの作成が必須です。
ポートフォリオは経歴書とは別に、自分のスキルをアピールするための成果物です。
エンジニアの経歴が全くないわけですから、ポートフォリオでスキルをアピールしないと採用してもらえません。
新卒入社のように、バイタリティだけで採用してもらえる世界ではないんですね。
ポートフォリオを各自、一生懸命作るとは思うのですが、評価してもらえるような設計をしないとせっかく作っても無駄になってしまいます。
ポートフォリオを見てもらって、評価してもらうためには、コードをGithubに上げることをおすすめします。
未経験エンジニアはポートフォリオをGithubにアップしよう!
ポートフォリオをGithubに公開する方法

ポートフォリオのコードをGithubに公開にするだけでは、面接時や転職サイトで見てもらえることはほとんどありません。エンジニアの採用時であっても、採用者は経歴しか見ないことがほとんどです。
仮にGithubを見てもらえたとしても、知らないコードだけを見て一発で内容を理解できる人はほとんどいませんから、コードをアップするだけでなく、どんなポートフォリオを作ったのかを簡単に説明しておく必要があります。
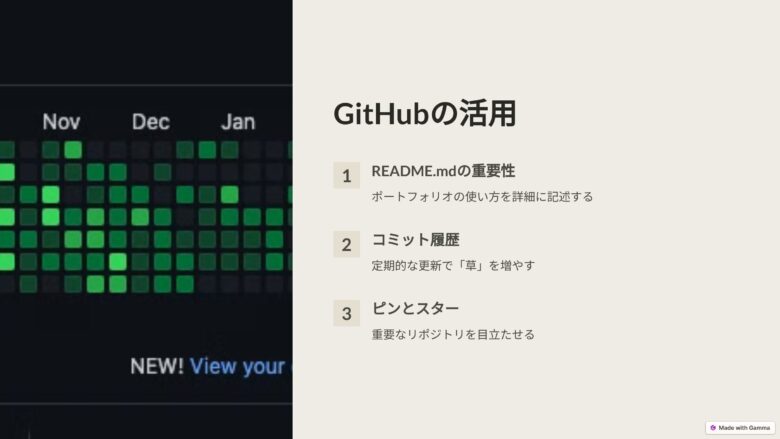
Github上でポートフォリオを見てもらうために、まずはREADME.mdをしっかり書きましょう。
① README.md にポートフォリオの使い方を書く
README.md に書くべきは、ポートフォリオの使い方です。
- 開発環境の作り方
- 利用しているバージョンや外部ツールの説明←重要
- サービスの説明
- ポートフォリオのURL
これらがしっかりと書いてあれば、採用担当者は「ちゃんとコードを書いているな」と感じます。
さらに、アプリが動作しているGif画像や動画を埋め込んだりすると、よりわかりやすくなります。
Amazonの商品ページに紹介動画があったりしますよね。あんな感じです。
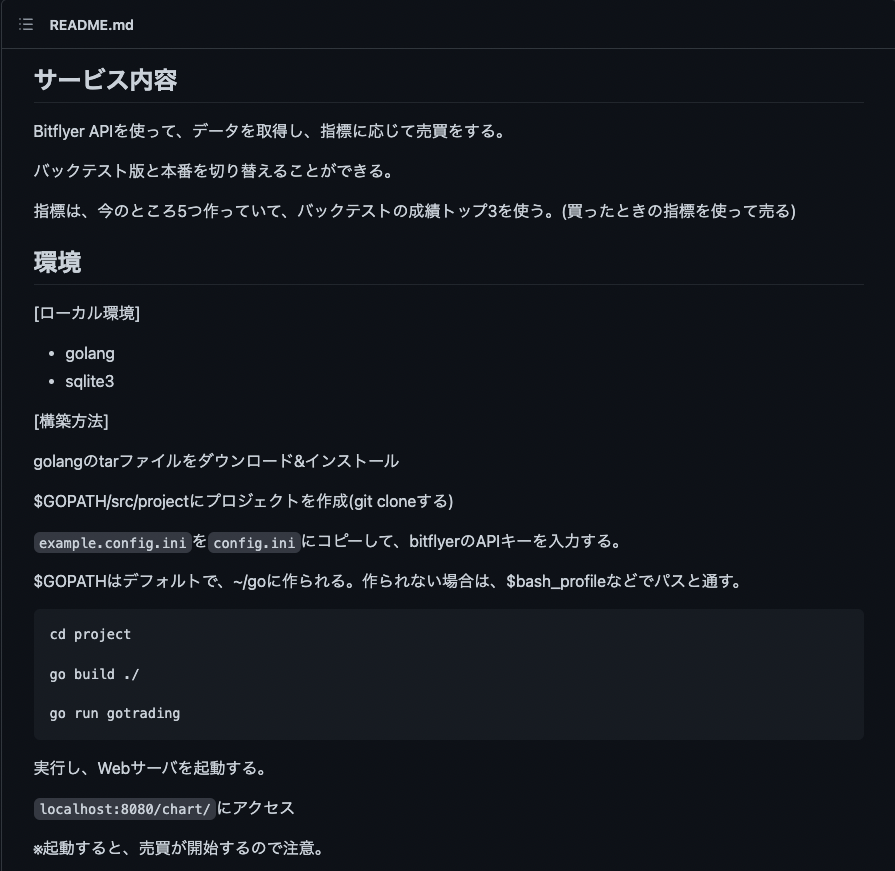
下記の画像は、僕がポートフォリオとして作った仮想通貨トレーディングアプリのREADMEです。
もう公開はしていませんが、誰が見てもどんなアプリか分かるようにしています。
- サービス内容
- 使っている技術←重要
- アクセスURL(非公開なのでローカルURLになってます。)
これは当時公開していた画面キャプチャです。

特に重要なのが、使っている技術です。採用担当者はGithubを見るときに自社の技術を使えるスキルがあるかを判断します。
もしPHPを使っている会社の面接であれば、Githubのポートフォリオで使っている技術はPHPが望ましいのは言うまでもありません。ただ、PHPじゃないからといって公開しないのはもったいないので、あくまで望ましいレベルです。
・使っている技術をREADMEに掲載する
・入社希望会社が使っている技術と違っていても公開する
② 毎日Githubにアップして草を増やす
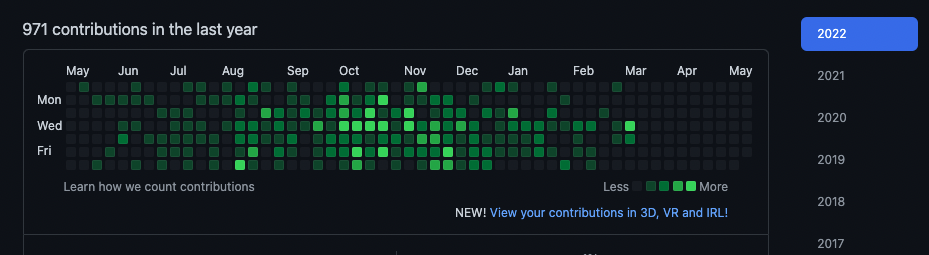
Githubのアカウントトップページには、その人がどれだけGithubを使ったかを表すデータがあります。
データの色が緑なので、草を増やすなんて言われたりしてます。

僕のGithubはこんな感じです。
最近は全く開発していませんが、2022年3月くらいまではぼちぼち開発していました。
コードを書くほど草が濃くなっていくので、草がボーボーの状態になっていると、「ちゃんとコード書いてるな」と思ってもらえます。
逆に、プログラミングスクールで作ったポートフォリオを丸パクリしてコピペばかりしていると草が全く生えないので、自分の力で作っていないことがバレてしまいます。
スクールで作ったものにアレンジを加えるなどして、オリジナルなポートフォリオを作るようにしましょう。
最近はAIに頼って作る人も多いと思いますが、仮にAIに頼るとしても細かく修正をコミット(更新)するようにしましょう。
ちょっとしたハックとして、自前のブログを作ると記事を書くたびにGithubのコードが更新されて草が生える仕組みになるので、見栄えが良くなります。
また、仕事で自分のGithubアカウントを使うような小さなスタートアップで働くようになると、おのずと草が付いてくるというのもありますね。
こまめに更新して、たくさん草を生やそう!
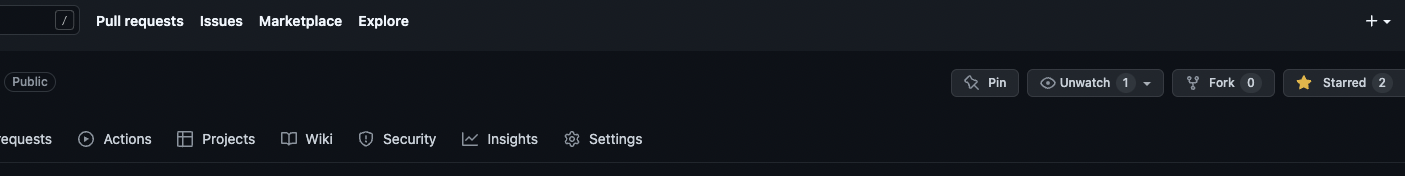
③ リポジトリにピンとスターを付けておく
Githubのどのリポジトリ(サービス)を見てほしいのかがすぐに分かるように、ポートフォリオのリポジトリにはピンとスターを付けておきましょう。

リポジトリの右上に「pin」と「star」というボタンがあります。(既にスターを押しているので「starred」)
pinを押すことで、アカウントのトップ画面にリポジトリが表示されるようになるので、どのリポジトリがポートフォリオなのかがわかりやすくなります。
starは、SNSのlikeみたいなもので、1つでもスターが付いていたほうが、「このサービス、評価されてるじゃん!」と思ってもらいやすくなります。自作自演ですね(笑)
2つ以上のstarが付いていれば他の人にもlikeしてもらった証拠にもなるので、starが多いリポジトリは評価されやすくなります。
リポジトリは1つだけでは無いでしょうし、ページを見に来た人が見やすいように工夫しておくことも必要です。もし見せたいポートフォリオが決まっているなら、そのリポジトリのページをリンクしておくのもありです。
可能な限り、自作自演しよう!
ポートフォリオはひと目見て使えるものにする

ポートフォリオのチェックは、そんなに時間をかけてくれるものでもないので、ひと目でスキルがわかるようにするべきです。
例えば、README.md の内容をトップページに簡単に載せてしまう(セキュリティには気をつけて)とか、Gif イメージで、操作しているところを写しておくのも良いかもしれません。
リンクすらしてもらえない可能性があると思ったほうがいいでしょう。
いっそのこと、ランディングページを作ってしまうのも良いかもしれません。
どうやったら、採用担当者に一目惚れしてもらえるのかについて解説していきます。
① ログインしなくても使えるように
ログイン機能をポートフォリオに付けることで、スキルのアピールにはなるかもしれませんが、担当者は新規登録やログインをしてくれない可能性があるので、ログインしなくても使えるサービスにしましょう。
個人的には、ログイン機能は不要だと思っています。
実装しても使ってもらえないし、メールやパスワードを個人で扱うとなると、メンテナンスが大変だからです。
初心者の場合、公開サーバにパスワードを平文で書いてしまうとか、脆弱性のあるサービスを公開してしまう可能性があります。
それに、新人エンジニアが入社して開発するのは、ログイン機能ではない可能性が高いです。
そんなデリケートな部分をいきなりやらせるわけにはいかないですからね。
もしログイン機能を付けたいのであれば、GithubやGoogleログイン機能にしておくと、セキュリティも固くなりますし、担当者が登録してくれる可能性も高くなります。
ログイン機能を実装できるというのは大きなアピールにならない割に手間やリスクが大きいのでログイン不要なサービスがベター
② デザインは時間との兼ね合いで
デザインはきれいなほど評価が高くなります。ですが、デザインに時間を取られすぎて、肝心の機能が少ないのでは意味がありません。
デザインは後回しにして、必要な機能の実装を優先しましょう。
僕が今の会社に入社したときに作ったポートフォリオは、全てBootstrapという簡単なデザインライブラリを使っていました。
Webエンジニアとして入社するのであれば、デザイン力は問われません。
全く使い方がわからないごちゃごちゃしたUIは困りものですが、「どのボタンを押したら何ができるか」くらいがわかれば、チェックしてもらえるはずです。
最近だと、MaterialUIとかTailWindCSSが流行っていますね。気になる人は調べてみてください。
デザインは最低限でOK
AIに頼るのもあり
スクールで習ったアプリをポートフォリオに使ってもいいのか

プログラミングスクールだと、インスタグラムやメルカリのような有名サービスのクローンが課題に出されているようですね。
これらのアプリを使いまわしても問題ないですが、注意が必要です。
① アレンジを加える
多分、そういったサービスはチームで作るものなので、個人のポートフォリオとして出してしまうと、もし担当者に見抜かれた時にほとんど評価してもらえません。
例えば、メルカリクローンをポートフォリオにするにしても、何かしらのアレンジを加えるようにしましょう。
- クレジット API を加える
- ある程度のユーザを獲得して運用する
- アプリ化する
- デザインやインフラを充実させる
アレンジは各々考えるしかありません。ビジネスセンスが必要かもしれませんが、日常の不便を解決したいという気持ちがあれば、何か思いつくはずです。
② デザイン改善
デザインより機能のほうが大事だと書きましたが、もしメルカリの類似サービスをそのままポートフォリオで使おうとしている場合、さすがにデザインは変えたほうがいいでしょう。
使い勝手が悪くなってしまえば本末転倒ですが、なるべく本家サービスからかけ離れたようなデザインにすると、担当者にバレにくいです。
とはいえ、これは悪手なのでデザインより機能を優先して、類似サービスであってもオリジナリティがほしいところです。
メルカリのように決済が発生するのは嫌だったので、無料で受け渡しができる断捨離アプリを作ったことがありました(運用はしていない)。
自分なりにコンセプトがあるとその熱量が伝わるはずです。
③ インフラ強化
インフラを強化するのもありですが、基本的にはおすすめしていません。
インフラはお金がかかりますし、強化したからといって表に出てこないからです。いくら負荷に耐えられるようにしたところで、そもそもアクセスがほとんど無いのがポートフォリオですから、その良さが伝わりません。
インフラエンジニアとしての就職も目指しているなら、インフラ強化も合わせて行うのはありですし、最低限AWSの主要サービスで構築するのは良いと思います。
ただ、インフラは結構難しいので、あまり時間を取られすぎないように注意してください。
ベンチャー企業だとインフラもWebエンジニアの仕事になることがありますし、結構重宝されます。
④ ビジネス視点の導入
プロダクトを作るエンジニアは、面白いサービスを作ることはできても、それをビジネスに直結させる力が弱い場合があります。ここに未経験エンジニアの勝ち筋を見出しましょう。
ポートフォリオに対して、どのように世の中に広め、ビジネスとして成立させるかまでを考えることができれば、特にスタートアップ企業にはウケが良いでしょう。
スタートアップ企業では、サービスの売上が最優先であり、そういった知識を持っている人を求めているからです。エンジニアとしてだけでなく、過去の職業経験なども踏まえて、自分なりのビジネス視点をアピールできるとさらなる評価に繋がります。
自分の強みを出す!
ポートフォリオを使って売上に結びつく方がいい

未経験エンジニアが作るポートフォリオは、どうしても似たようなものになってしまいます。
初心者が学ぶ内容は、だいたい決まっているからです。
新しいスキルを身につけてサービスに反映させるのも大事ですが、売上に結びつくようなサービスを作ってみてはどうでしょうか。
ポートフォリオで売上を上げている人はおそらくほとんどいませんし、お金になればモチベーションが上がります。
たとえお金にならなくても、マネタイズを見据えたサービスづくりを意識してみるだけで、スキル第一にポートフォリオを作っている人に比べて、細かい部分の実装ができるようになっているはずです。
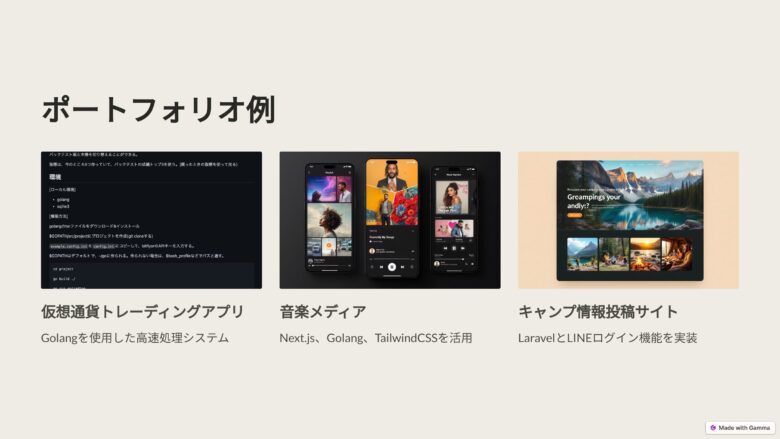
僕が考えたポートフォリオ

僕もポートフォリオというか、個人開発を楽しんでいるのですが、今4つほどサービスを作ってみたので、アイデアだけご紹介します。
- Reactを使った、爆速ブログ→現在Hugoに乗り換えました。
- Golangを使った、仮想通貨トレードシステム(先ほど紹介しましたね)
- Next.jsとGolang、TailWindCSS、Typescriptを使った音楽メディア
- Laravelを使ったキャンプ情報投稿サイト(LINEログイン実装してます)
上記サービスを作るのに意識した点は、以下のとおりです。
- 需要のあるスキルを使う
- ログイン不要
- 利益になる可能性がある
- よくあるSNS系ポートフォリオとの差別化
- 幅広いシェアが可能
- 自動デプロイなどモダンなインフラ環境を構築
この記事で紹介した内容が含まれていますよね。
僕はしばらく転職活動をしていないので、これらのサービスがどのくらい評価されるのかはわかりませんが、自信はあります。
メディアやブログのような簡単なサービスを超モダンな技術で作ってみるのがオススメ
ユーザにどうやって使ってもらうか
面白いサービスとポートフォリオとして公開した後、ユーザに使ってもらえるサービスであれば、さらに評価されます。
例えば、「1万人に使ってもらえるサービスです!」と言ってWebサイトを見せることができれば、担当者も興味が湧くはずです。
誰にも使われていないサービスよりも、誰かに使ってもらっているサービスのほうがニーズがありますし、なんだか技術的にもすごいと思われるはずです。
個人開発者ってスーパーマンみたいに見えます
おすすめの技術スタック

ここで、ポートフォリオにおすすめの技術スタックを紹介します。
それぞれ目指すキャリアなどによって使うべき技術スタックは違うと思いますが、一般的なWebエンジニアにおすすめの技術スタックということにします。
ReactとNext.js
Reactはフロントエンド言語で、Next.jsはReactのフレームワークです。フロントエンド界隈では、Reactが最も一般的ですから、ReactとNext.jsが使えれば、フロントエンドエンジニアとしてのスキルは合格点を与えられます。
多くのエンジニアに使われているということで、情報はたくさんありますし、あらゆるサービスを作ることができます。
先ほども紹介しましたが、Next.jsを使ってブログを作ってみました。
Next.jsにはサーバサイドと連携して動くSSRという方法だけでなく、ブログのような静的サービスを作るためのSSGも使うことができます。ここらへんは、Next.jsを使うのに必須の知識になるので学んでみてください。
Golang
2つ目におすすめするのはGolangです。モダンなサーバサイド言語として人気の言語の1つです。いきなり学ぶには少し難しい点もありますが、身につければ高収入な転職も可能です。
多くの有名企業、有名サービスの開発現場で使われていて、海外でも積極的に使われているので、Golangを学べばしばらくは仕事に困らないと言われています。
PHPとLaravel
3つ目におすすめするのがPHPとLaravelです。LaravelはPHPのフレームワーク言語です。
PHP自体が多くの企業で使われていますし、スクールでも必ずコースが用意されているので、学びやすく使いやすい言語です。さらにLaravelを使えるようになれば、モダンな企業でも活躍することができます。
PHPは初心者におすすめの言語である一方、難しいことはあまりできないので、キャリアを重ねていくとGolangやPythonに移行する人が多いようです。
PHP→React→Golangの流れが良いよ
まとめ: ポートフォリオをGithubに上げれば未経験でも戦える!

- ポートフォリオはインターネットに公開する
- ひと目見て使えるものにする
- デザインは時間との兼ね合いで
- スクールで習ったアプリはアレンジを加えよう
以上です!
これからエンジニアになりたい人、ポートフォリオ作成に行き詰まっている人の参考になればと思います。