WordPressのテーマ「SWELL」には、SWELLボタンという機能がある。
ただリンクを貼り付けるだけのボタンではなく、いろんなことができる便利な機能なので、便利機能をまとめる。
通常の使い方
ボタンメッセージを入力

ボタン上を選択して、好きなメッセージを入力する。
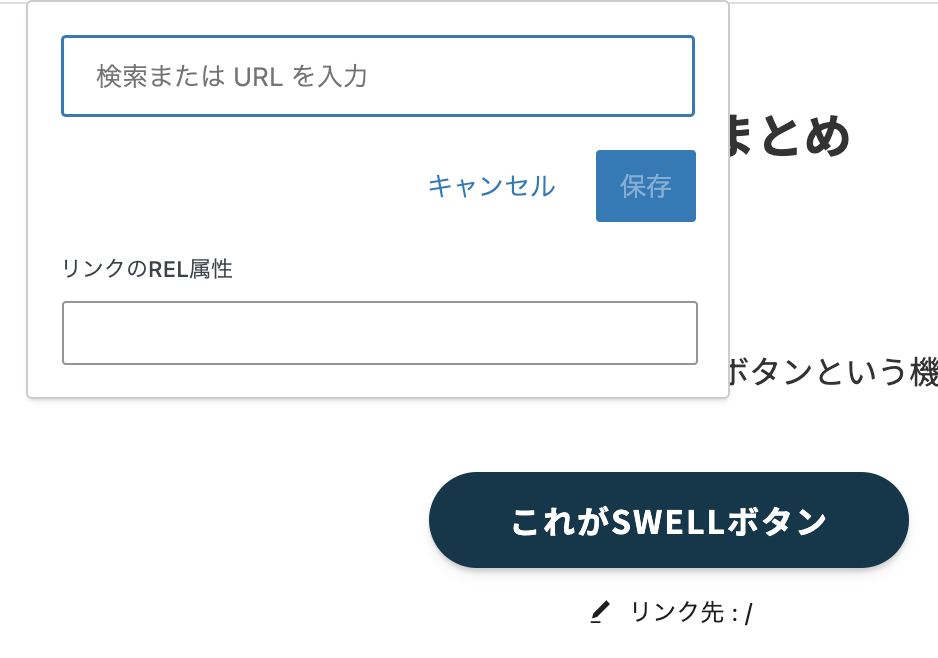
リンク先設定

「リンク先」をクリックして、URL入力フォームにURLまたは検索文言を入力して記事を指定する。
URLが分からない場合、検索文字を入力することで、記事の検索ができる。自サイト記事をリンクにしたい場合はこっちのほうが便利。
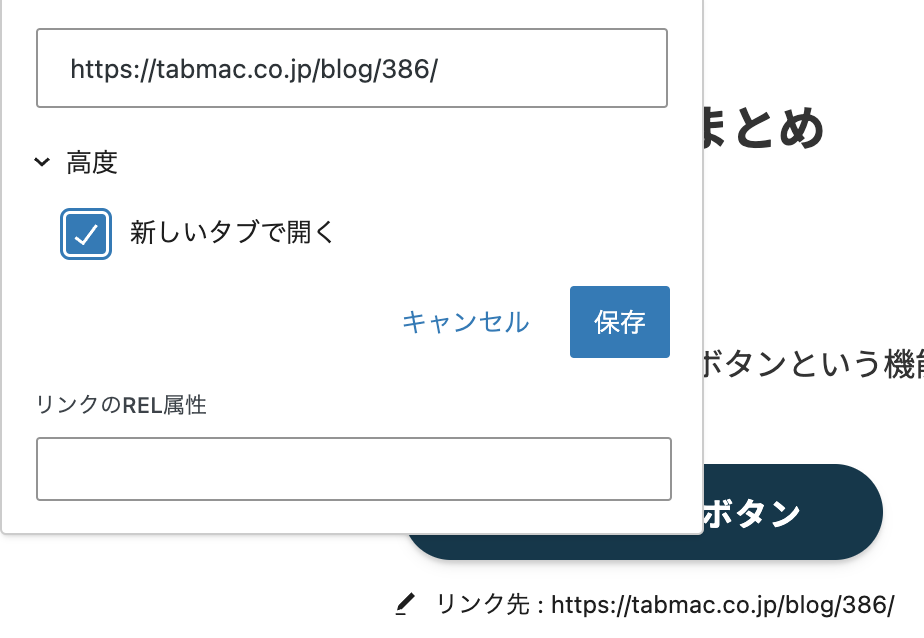
任意: 新しいタブで開く

「高度」を選択して、「新しいタブで開く」にチェックを入れると、ボタンを押したときに新しいタブで開いてくれる。
現在のページを残すことができるので、戻ってきてほしいときはチェックオンにしておくこと。
ボタンのデザイン設定
- 枠のデザイン
- 色の変更
- 大きさ
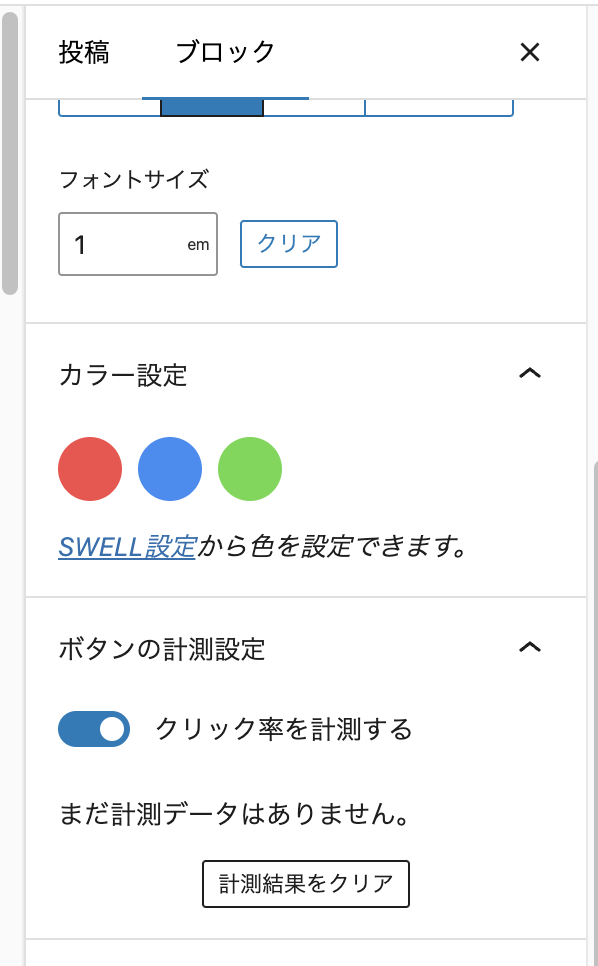
- フォントサイズ
- アイコンを付ける
- アイコンを左右どちらかに配置
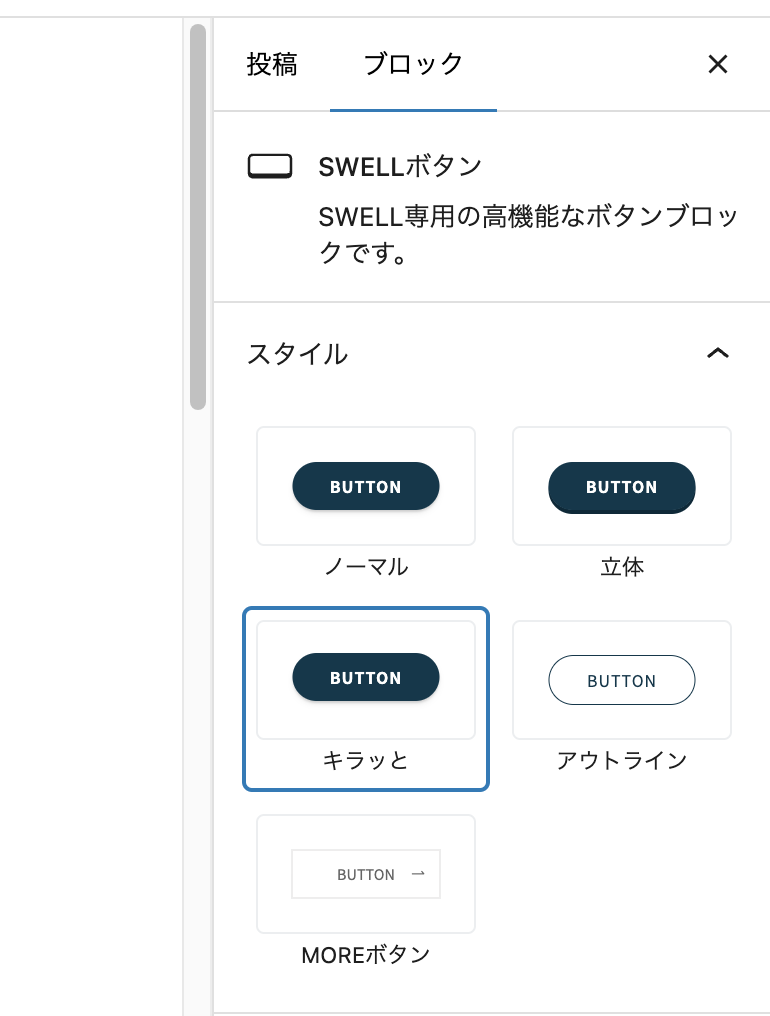
ボタンをキラッとさせたり、大きさや色を変えるための設定もある。

キラッとさせるには、ボタンを選択して、右サイドバーの「ブロック」からスタイルの「キラっと」を選択するだけ。
下の方を見ると、他のスタイルや、ボタンの大きさもワンクリックで変更できる。
ちょっと高度なボタン設定
記事を書くだけならここまでまとめた内容で十分事足りると思うが、ボタンのクリック率を計測したり、ボタン上にメッセージを入れたりする、ちょっと高度な設定もまとめておく。
ボタンのクリック率を計測

設定自体は簡単で、デザインと同じくボタンを選択して、右サイドバーの「ブロック」から「クリック率を計測する」をチェックオンにするだけ。
何回ボタンを閲覧されて、そのうち何回クリックされたかが分かるようになる。申込みフォームへのリンクボタンにクリック率を計測しておいて、確率が上がるようにメッセージを変更したり、配置場所を変えるなどの工夫ができる。
ボタンの上にメッセージを付ける
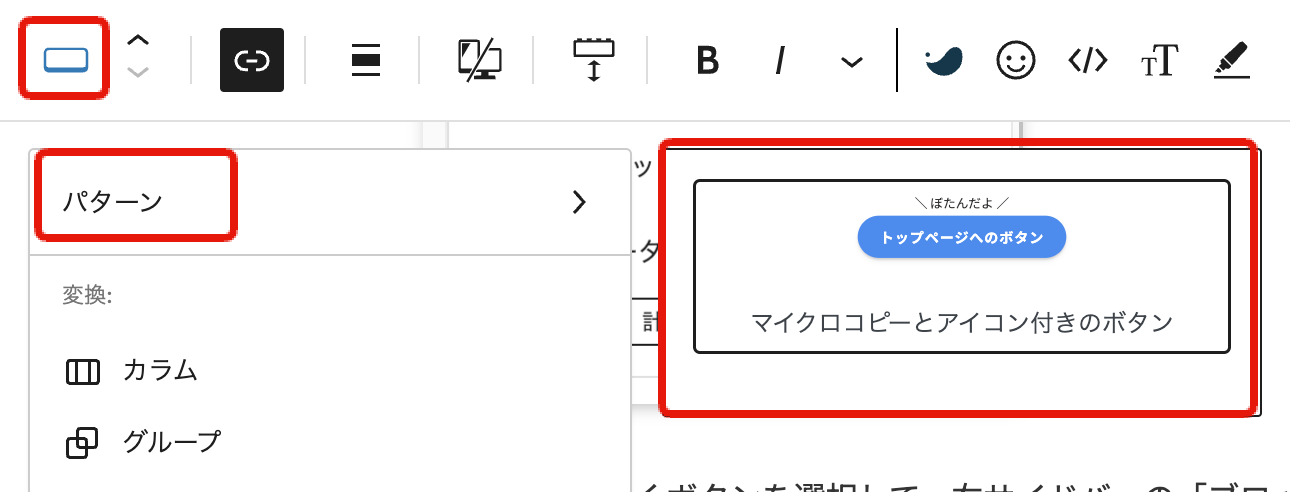
\ ぼたんだよ /
上のボタンのように、ボタンの上にメッセージを追加することもできる。

メニューバーの「SWELLボタン(四角いやつ)」を選択して、「パターン」→「マイクロコピーとアイコン付きのボタン」を選択すると、選択中のボタンの上に「\ ぼたんだよ /」メッセージが追加される。
普通のテキストと変わらないので、文言を修正すればOK。