【WordPress】アイキャッチ画像の設定方法

STEP
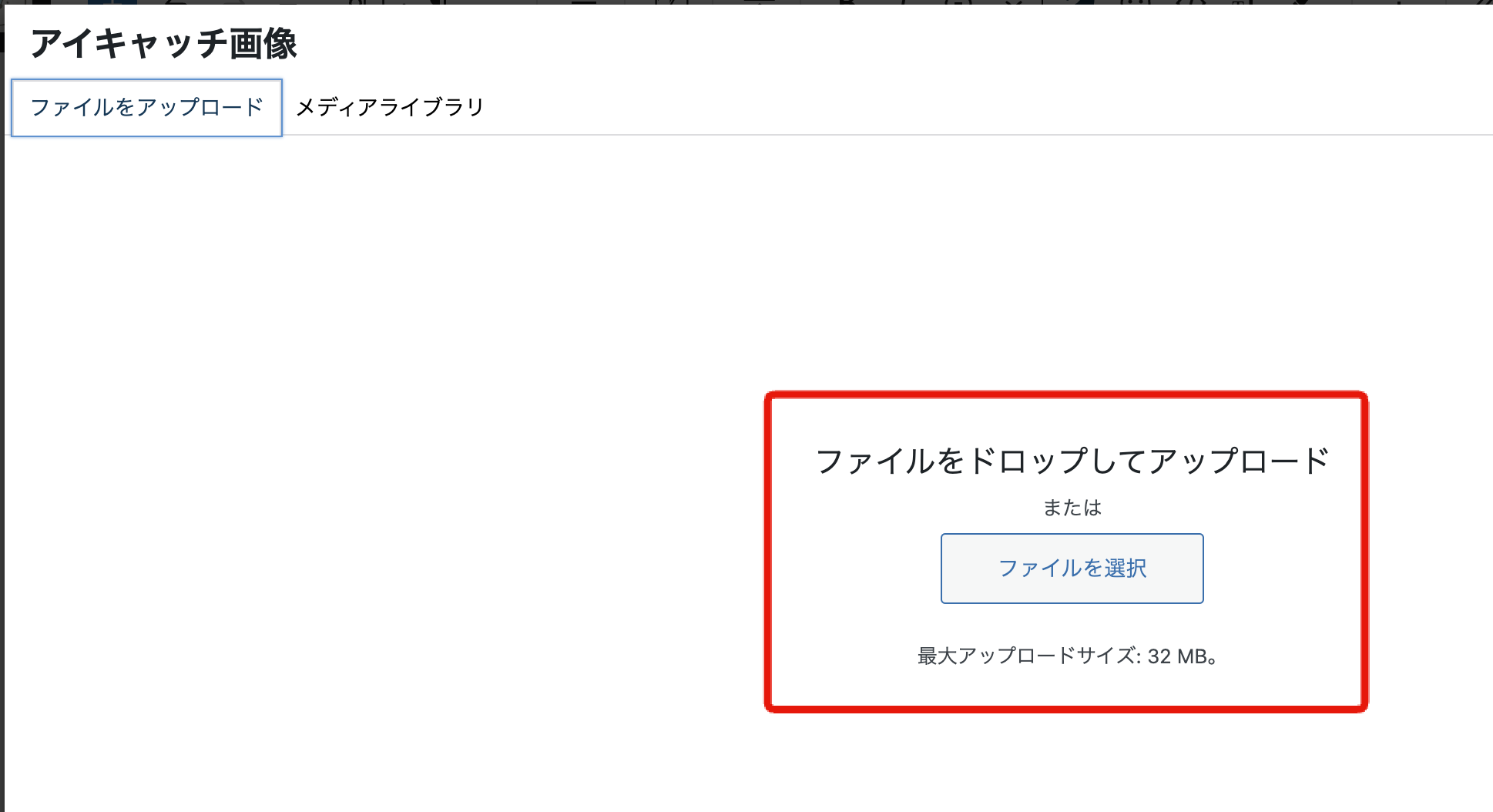
画像をアップロードする
既にメディアライブラリに画像がある場合は、画像を選択する。

STEP
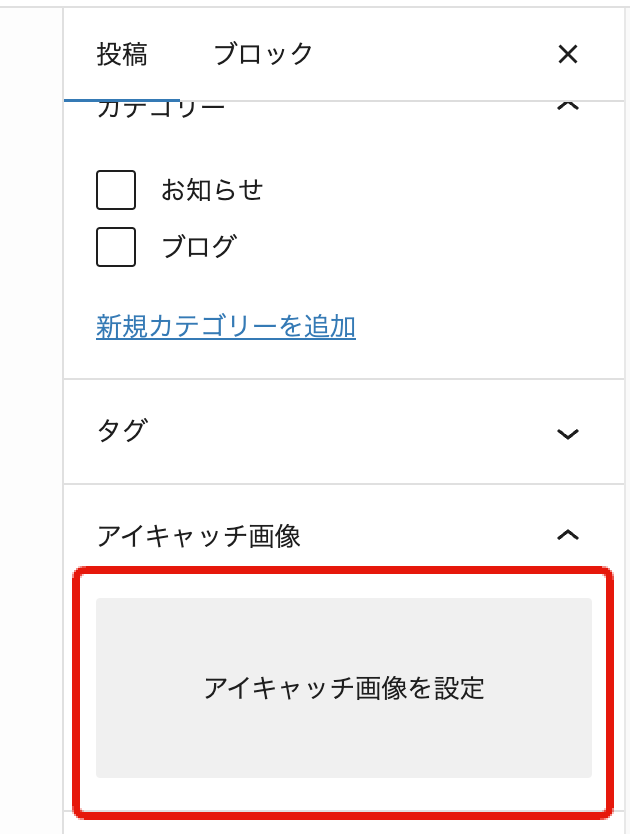
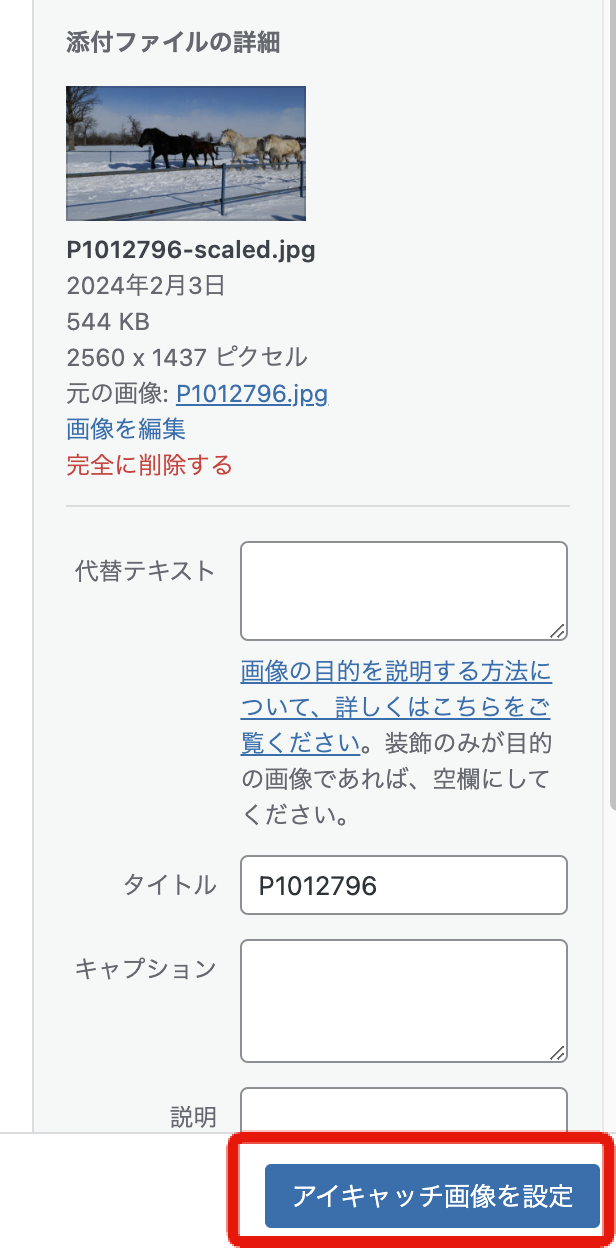
アイキャッチ画像を設定
キャプションやタイトルも画像にあったものに変更するとなお良い。
「アイキャッチ画像を設定」をクリックして、記事を更新or公開する。

STEP
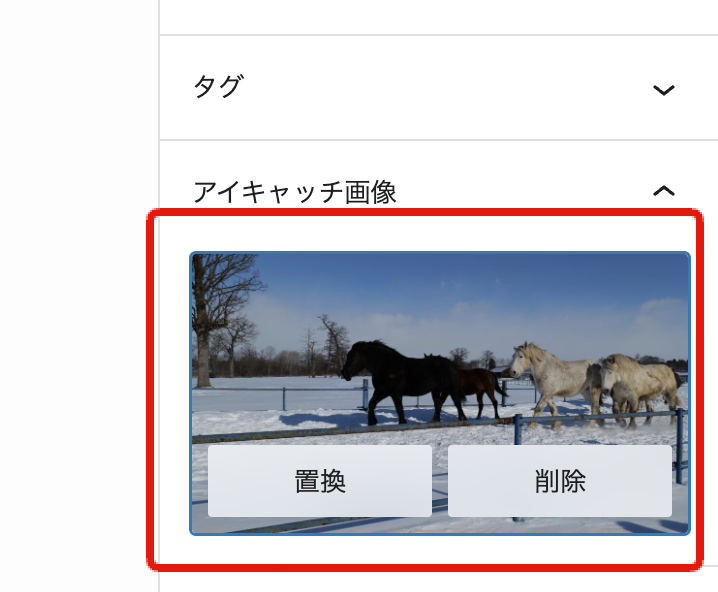
アイキャッチ画像の変更と削除
変更したいなら「置換」
削除したいなら「削除」できる

こんな感じでアイキャッチ画像が設定される。

なぜアイキャッチを付けるのか
文章の先頭に画像を付けても表示はほとんど変わらない。
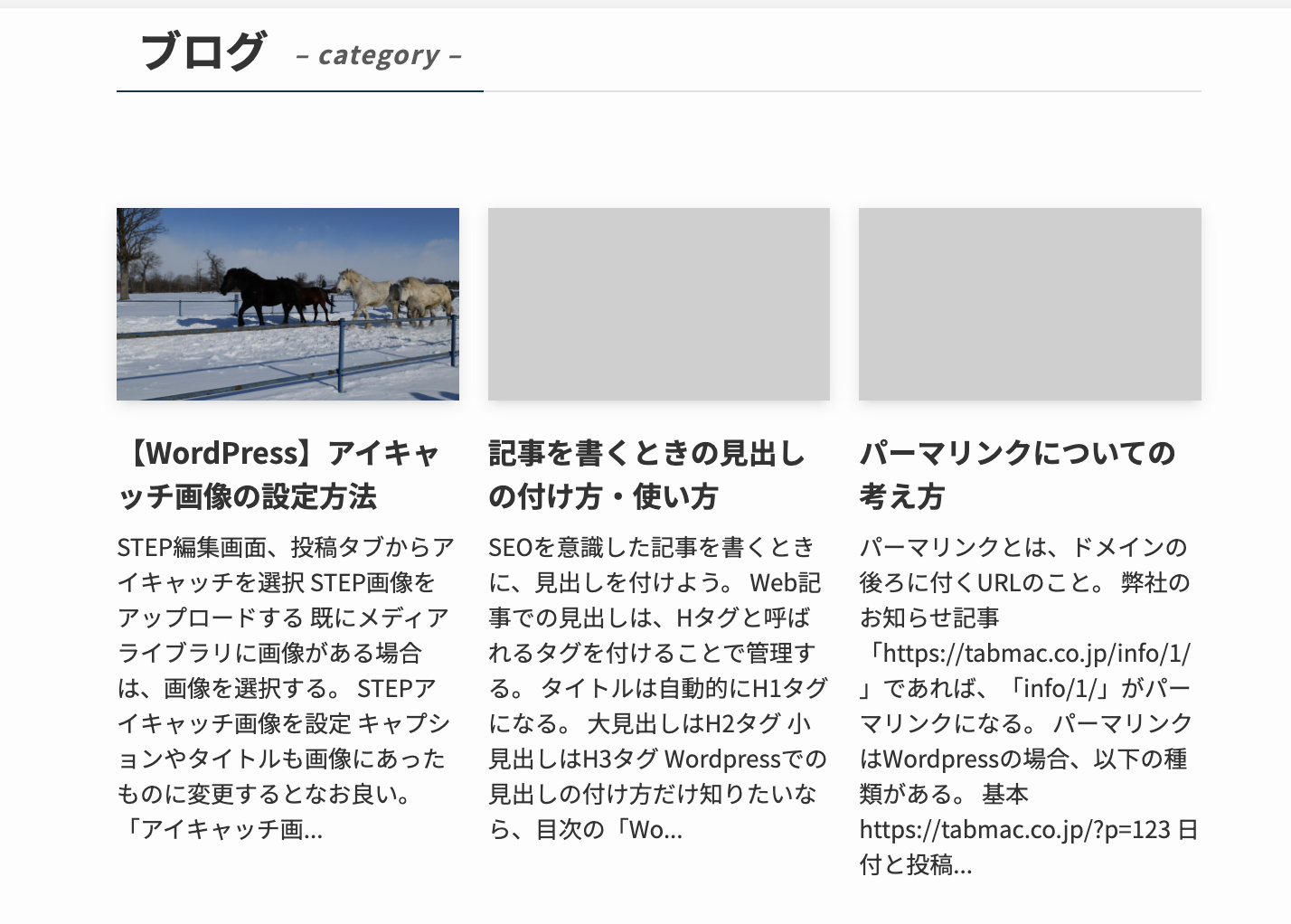
違いは記事の一覧画面に出てくる
カードレイアウトで記事一覧を表示させると、アイキャッチ画像の無い記事はグレーになってしまう。
記事の内容が分からないし、画像があった方がクリックしてもらえる。
 統一感が無い
統一感が無い
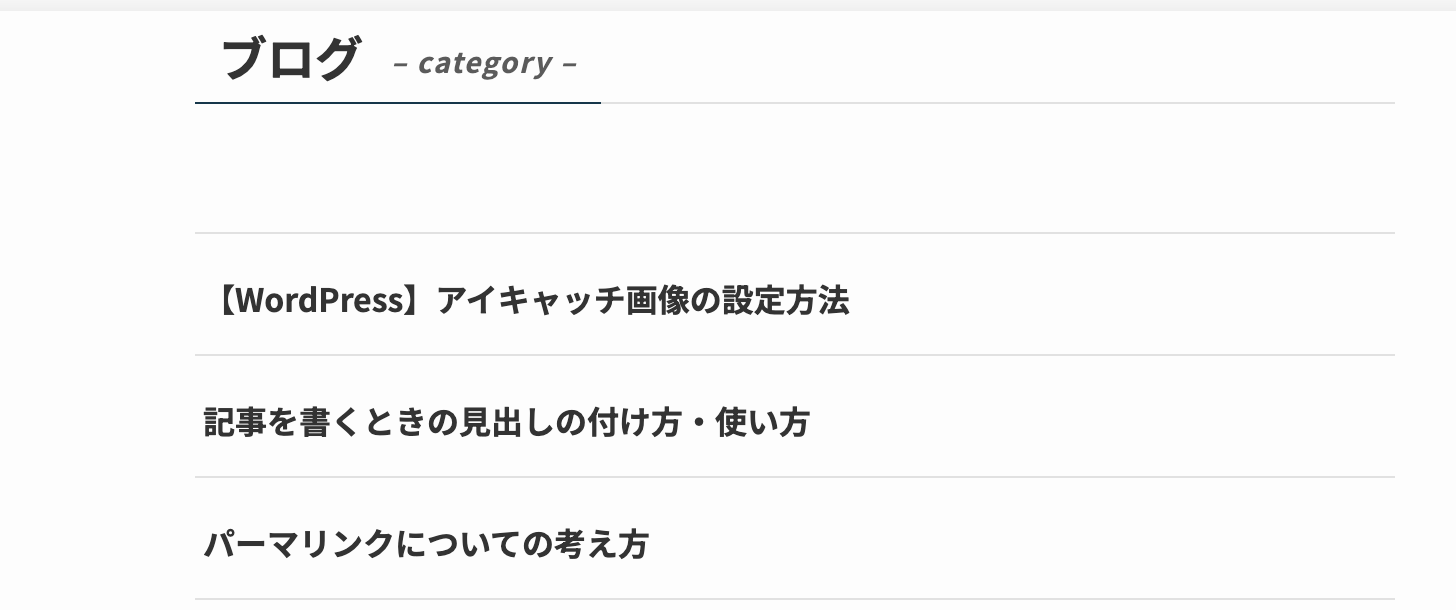
弊社では、毎回アイキャッチを付けるのが大変なので、テキストレイアウトにしている。文章力で勝負する系のブログならいいけど、おすすめはしない。
 手抜き感あるけど統一感を重視した
手抜き感あるけど統一感を重視した
SNSで共有したときに表示される
XとかLINEなどで記事のリンクを共有したときに、アイキャッチ画像がブログカードとして表示される。
アイキャッチ画像が無いと、グレーの画面か、テキストタイトルだけになってしまう。
アイキャッチ設定が毎回面倒な人向け
SEO対策するならアイキャッチ作成は頑張って欲しいが、それでも後回しにしてしまう人は、先ほどのアイキャッチが無かったときのグレーの画面をマシな画像に変えることができる。
STEP
カスタマイズからNO IMAGE画像を設定
「カスタマイズ」→「サイト全体設定」→「NO IMAGE画像」を選択。

STEP
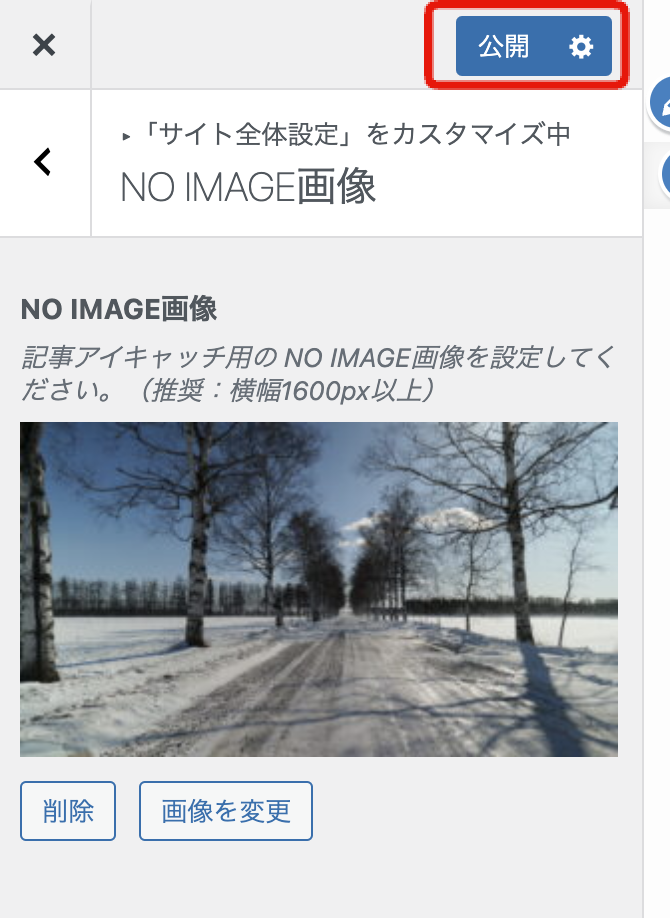
画像を設定
画像を設定して「公開」

STEP
記事一覧を確認
アイキャッチ未設定の記事にもNO IMAGE画像が設定されて、統一感が生まれた。

STEP
NO IMAGE画像を記事上に表示
「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」から、「アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する」をチェックオンにする。
アイキャッチ未設定の記事にも画像が表示されるようになる。

正直これはチェックオフでいいと思う。記事の内容に合わない画像が表示されてしまうため。一覧の方だけ設定しとけばOK。