スマホ用固定フッターを作る【同ページ内遷移方法】
スマホで画面を見たときに、フッターが画面下に固定されてる状態を作る。

ページ遷移させるだけなら「メニュー作成と固定フッター表示まで」だけでOK。
1ページが長すぎて、任意の場所までスクロールさせたいなら「任意の場所までスクロールさせる」もやってほしい。
メニュー作成と固定フッター表示まで
STEP
カスタマイズ画面
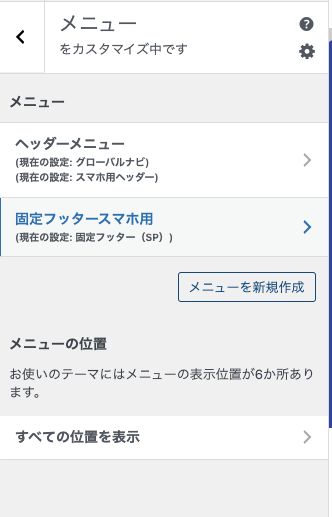
管理画面サイドバーの「外観」→「カスタマイズ」→「メニュー」まで進む。

STEP
メニュー作成
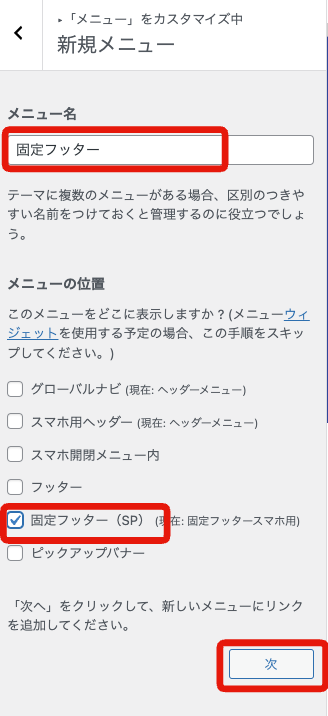
「メニューを新規作成」をクリックして、メニュー名を入力。「固定フッター(SP)」にチェックを入れて「次へ」

STEP
項目を追加
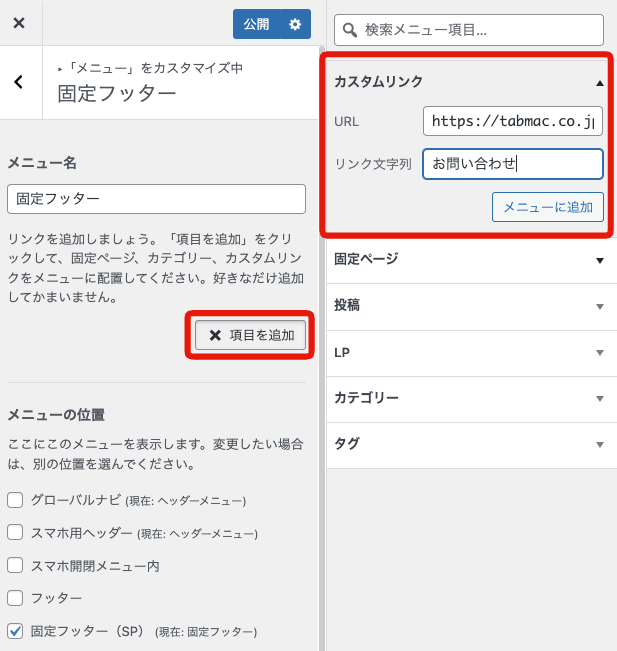
「項目を追加」をクリックし、「カスタムリンク」を開く。
URLは、トップ画面の中に問い合わせフォームがあるならホームURL。
お問い合わせページを持っているなら、固定ページから問い合わせページを選択でも可。
※URLはこの後説明するので、トップのURLを入れておけばOK
リンク文字列に「お問い合わせ」と追加。「メール」でも「LINE」でも「電話」などボタンデザインに合った文言を入れる。

STEP
アイコン追加
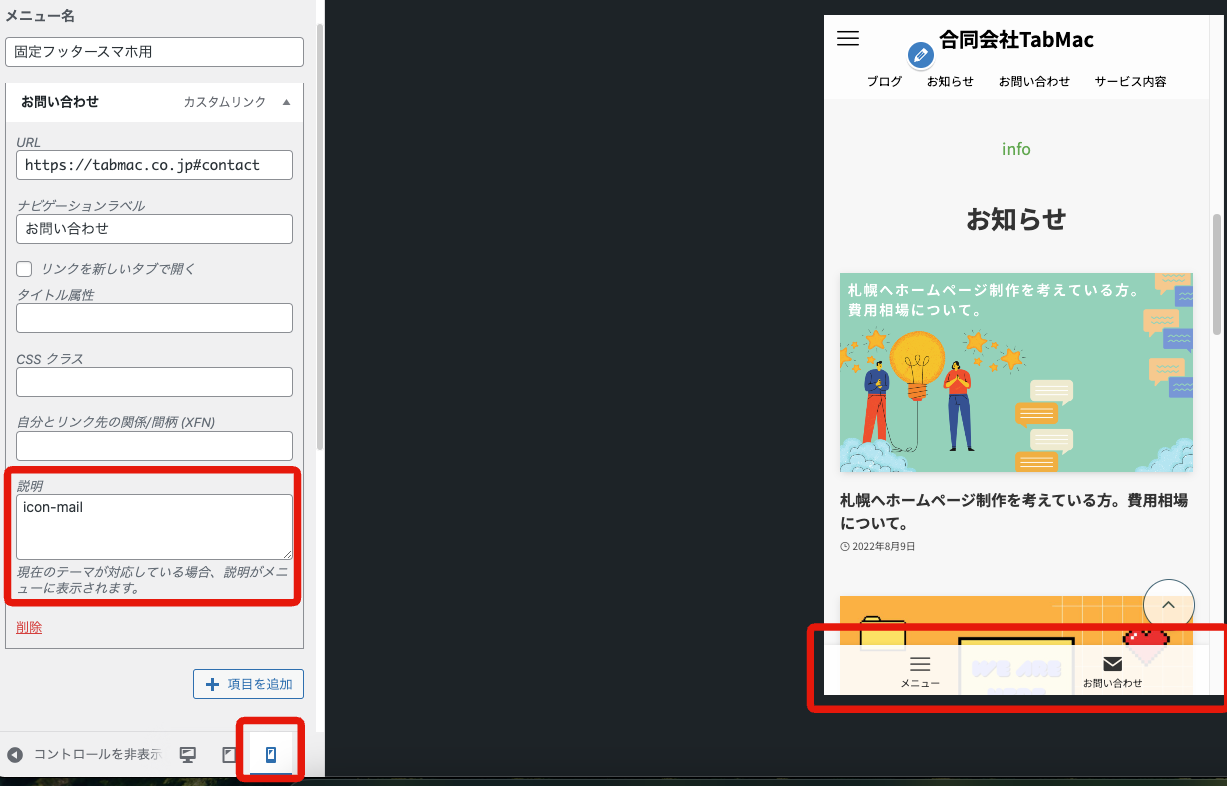
追加したカスタムリンクを開く。
アイコン一覧より、好きなアイコンを選び、説明欄に記載する。
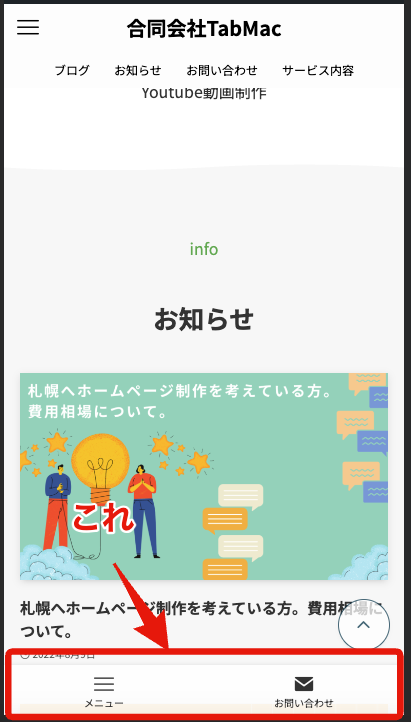
メニュー下のスマホマークを押すと、画面がスマホサイズになるので、ちょっと下にスクロールしてみると、固定フッターが表示される。
メールアイコンと「お問い合わせ」という文字が表示されていればOK。
フッターのメニューはデフォルトで表示される仕様。今回はこのままにする。

ここまでで、固定フッターの表示は完了。
任意の場所までスクロールさせる
お問い合わせページがある人はこれで使えるが、トップページのお問合せフォームにスクロールさせたい人は工夫が必要になる。
STEP
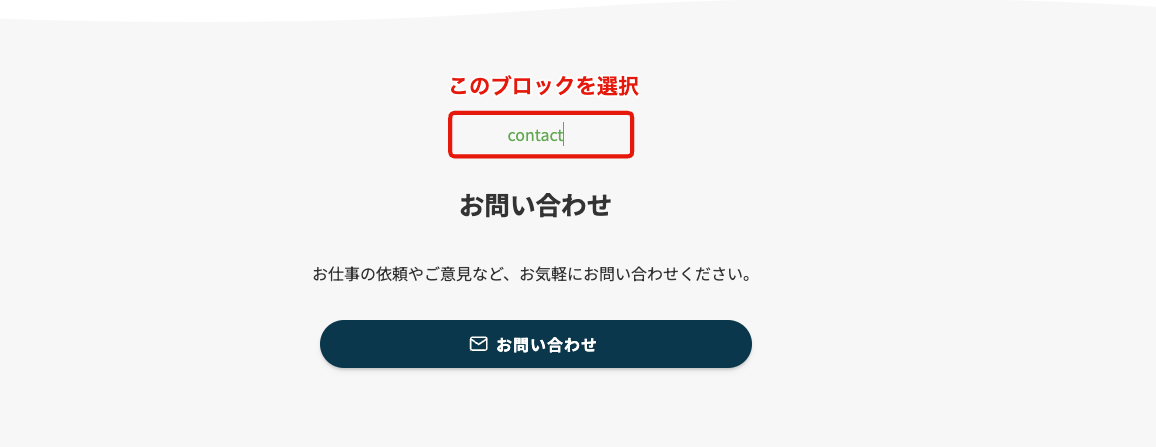
編集画面から移動させたい場所のブロックを選択
今回はお問合せフォームの「contact」という文字までスクロールさせたいので、「contact」を選択する。

STEP
HTMLアンカーを付ける
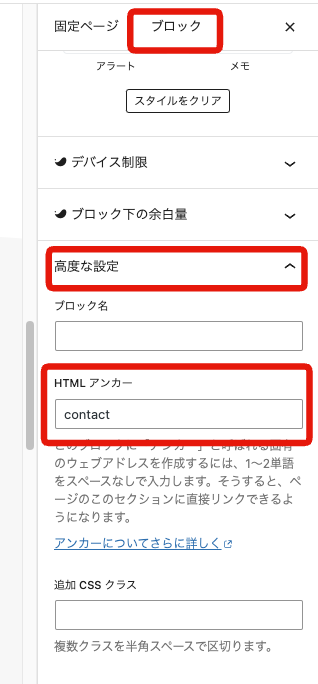
右サイドバーの「ブロック」タブを開き、「高度な設定」を開く。
HTMLアンカーに「contact」と入力し、ページ更新。

STEP
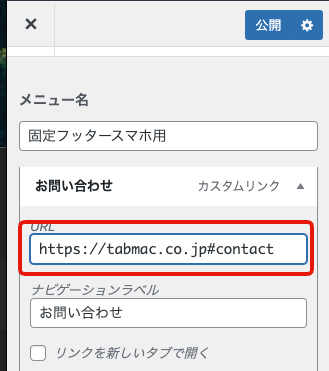
カスタムリンクにHTMLアンカーを付ける
「カスタマイズ」→「メニュー」から先ほど作成したカスタムリンクを開き、URLの後ろに「#contact」を付けて公開。
※HTMLアンカーの文字と同じであれば何を設定してもOK。

STEP
スマホで確認
お問い合わせボタンを押すと、お問い合わせフォームまでスクロールされるようになる。

HTMLアンカーは、1ページに色々盛り込んでる場合に便利だが、使いすぎるとアンカーの管理が複雑化してくるので、使い過ぎ注意。
外部のページにもリンクできるので、お問合せフォーム、メールリンク、電話リンクあたりを入れておくといいかも。