弊社ではGoogleFormを使ってお問合せフォームを作っていたが、ContactForm7という人気のプラグインを使って、ちゃんとしたお問合せフォームを作ることにした。
基本的な機能であればプラグインのインストールだけで簡単に作れるが、メールの履歴保存やデザイン、各種カスタマイズなどはちょっと作業が必要になる。
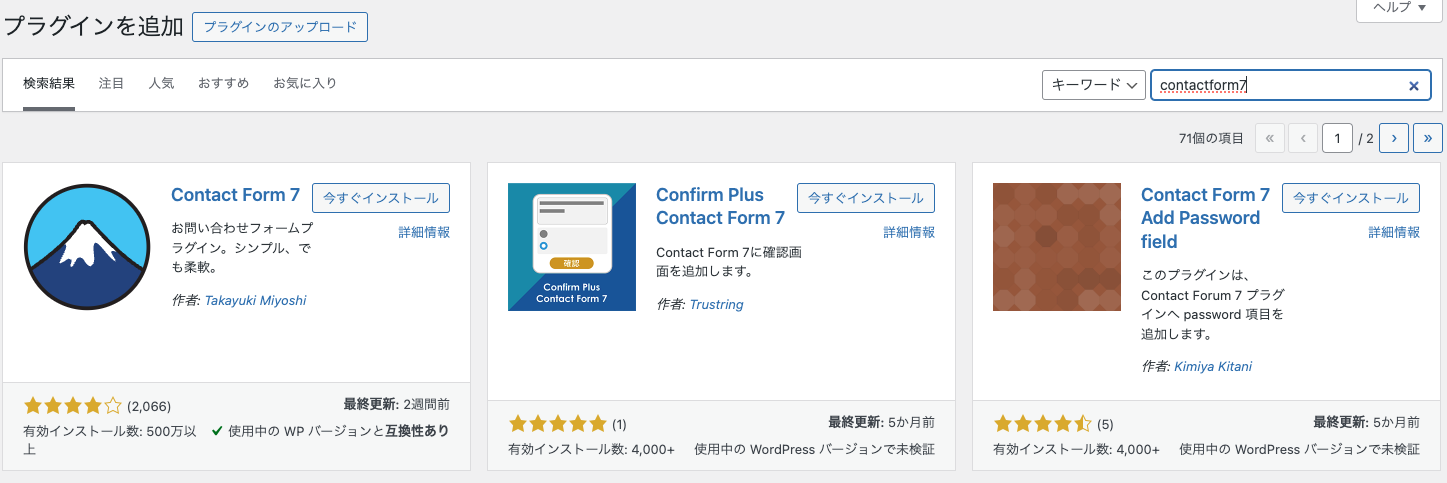
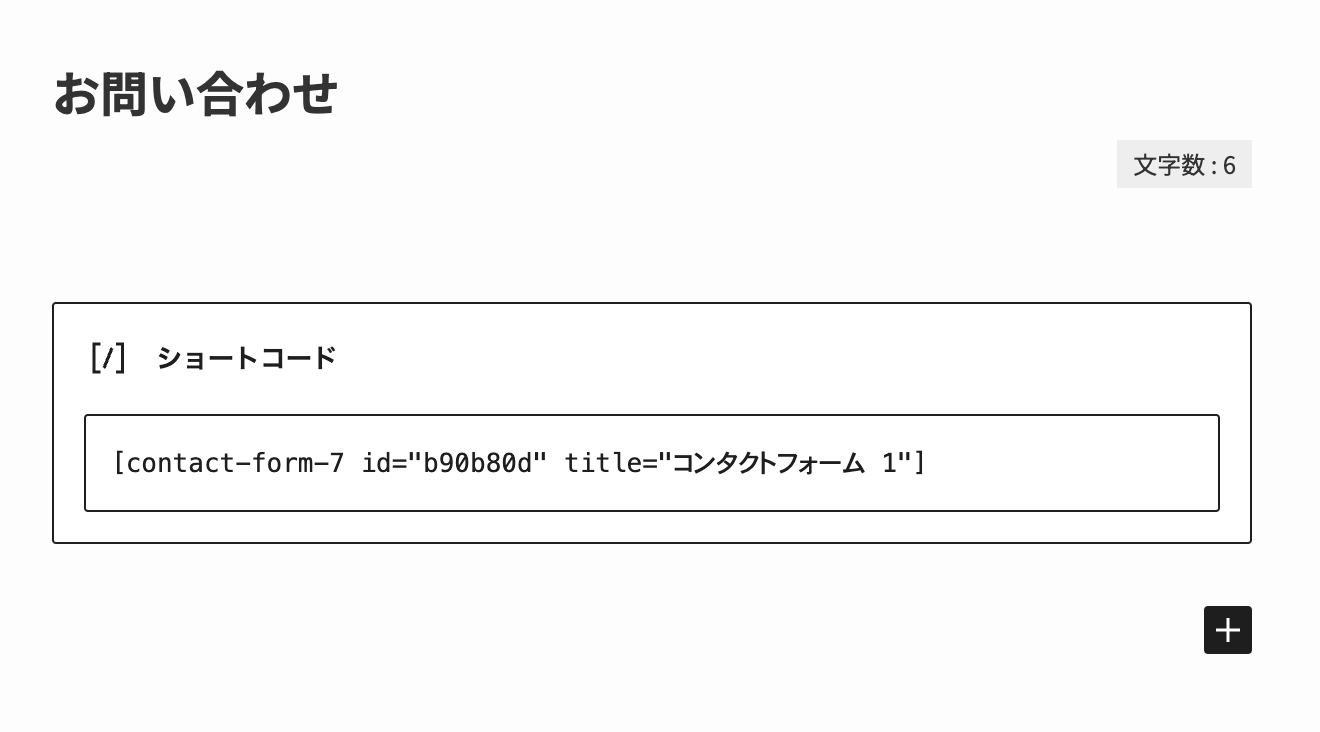
プラグインインストールからお問い合わせ画面まで
最低限であれば、この章だけでも動作する。
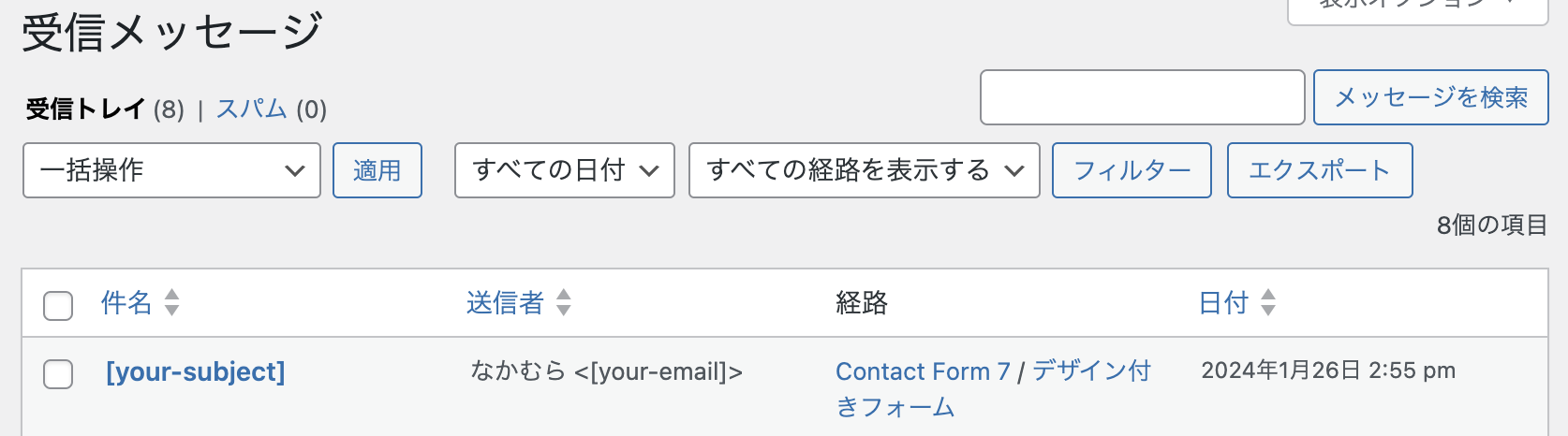
問い合わせ受信履歴を残しておきたいなら、「Flamingo」プラグインも同様の方法でインストール&有効化しておく。
インストール後の設定は特に無く、勝手に「Contact Form7」と連携されている。
メールの受信箱だけで管理すれば良いという人はこのプラグインは不要。個人情報を自前のサーバで扱うことになるので、いろいろ不安な人は導入しなくてもいいと思う。
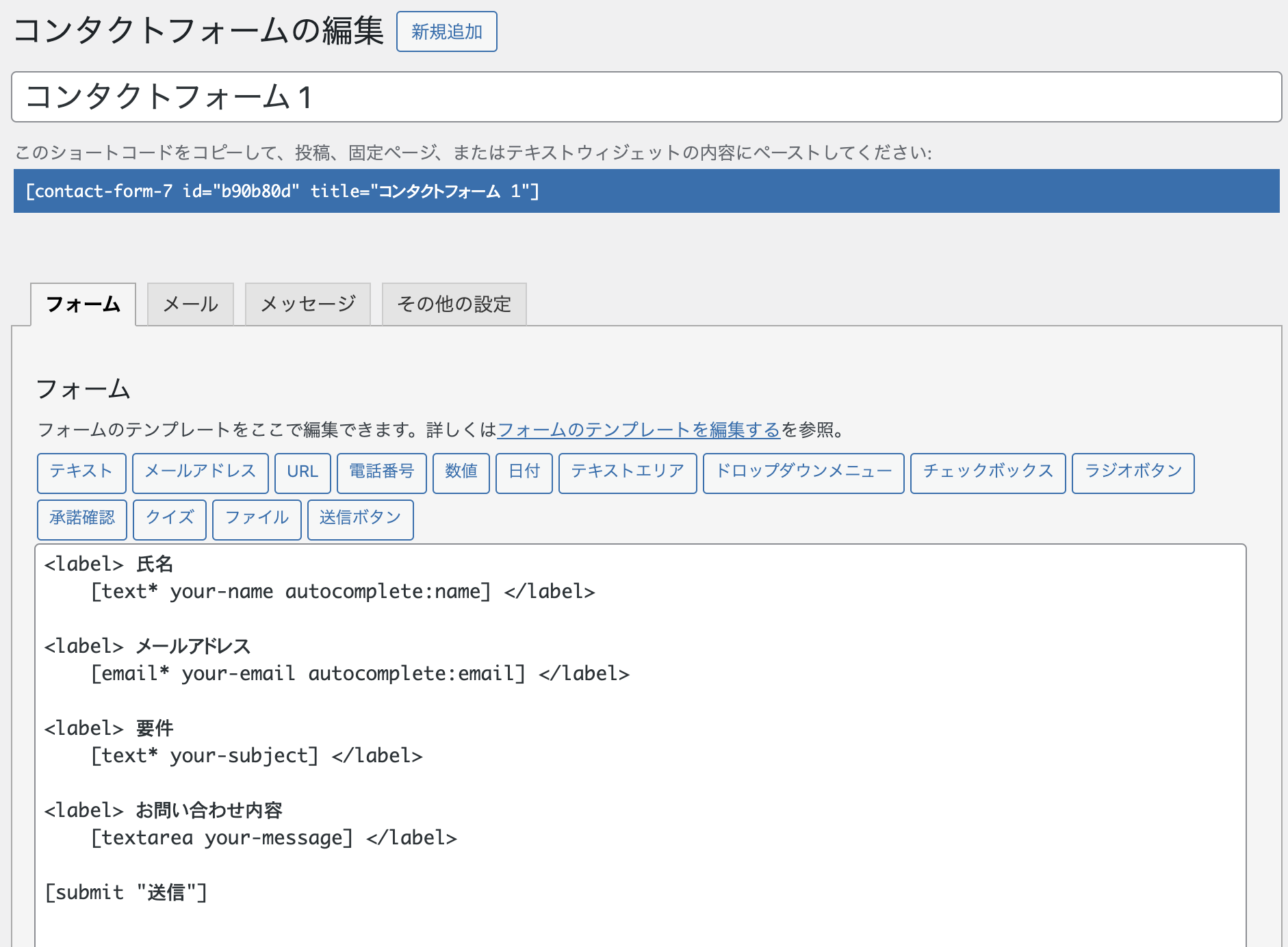
フォーム内容のカスタマイズ
電話番号を必須にしたり、メールアドレスを任意にしたりと、カスタマイズする方法。
全ての設定はたくさんあるので、Contact Form7のフォームのテンプレートを編集するを参照。
ここではいくつかピックアップする。
- 必須項目
アスタリスク(*)をtextやemailの後に付けると必須項目になる。
- メールアドレスや電話番号
メールアドレスボタンを押すと[email your-email]
電話番号ボタンを押すと[tel tel-111]などが作られる。
日付やラジオボタンなどもよく使うはず。
保存すると、すぐに反映されるので、いろいろいじってみよう。
設定のサンプル
弊社の設定のサンプルを下記に掲載しておく。
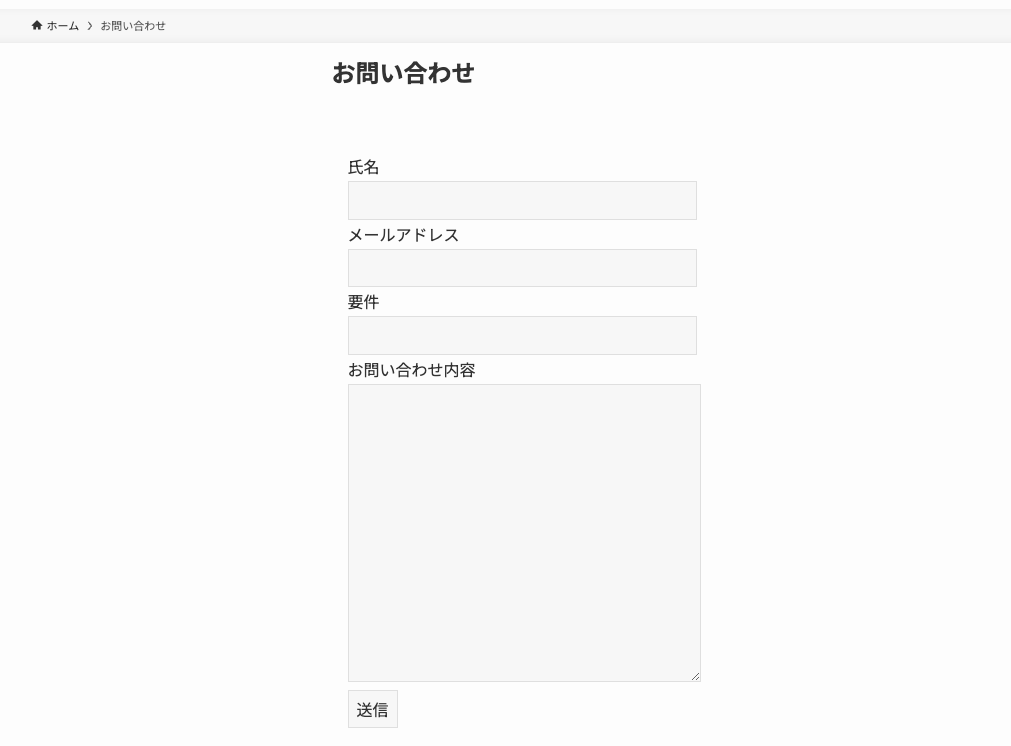
仕上がりはこんな感じ。

「Contact Form7」の「フォーム」に下記を貼り付ける。文言とか好きなようにカスタマイズする。
<span class="must">必須</span> 氏名
[text* your-name]
<span class="must">必須</span> メールアドレス
[email* email-992]
<span class="free">任意</span> 弊社をどのように知りましたか?(任意)
[radio radio-544 use_label_element default:1 "公式サイト" "Web検索" "SNS"]
<span class="must">必須</span> お問い合わせ内容
<label id="sub-text">
「仕事の依頼」「取材の依頼」「質問と相談」などお気軽に記載ください。
</label>
[textarea* your-message x4]
[submit "送信"]メニューバー「カスタマイズ」→「追加のCSS」に下記を貼り付ける。
.wpcf7{
font-weight: bold;
}
.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
width: 100%;
}
.wpcf7-email {
width: 100%;
}
.wpcf7-textarea {
width: 100%;
}
.wpcf7 .wpcf7-submit{
width: 100%;
padding: 15px;
border-radius: 15px;
background-color: #44617b;
color: #fff;
font-size: 1.1rem;
font-weight: bold;
}
span.wpcf7-list-item { display: block; }
.wpcf7-list-item-label {
cursor: pointer;
display: flex;
}
input[type="radio"] {
opacity: 0;
position: absolute;
}
.wpcf7-list-item-label::before {
background: #fff;
border: 1px solid #333;
border-radius: 100%;
content: "";
height: 1.2em;
margin-bottom: auto;
margin-right: .5em;
margin-top: auto;
transition: background-color .5s;
width: 1.2em;
}
input[type="radio"]:checked + .wpcf7-list-item-label::before {
background-color: #04384c;
box-shadow: inset 0 0 0 3px #fff;
}
#sub-text {
font-weight: normal;
color: red;
font-size: 13px
}
.wpcf7-form p {
padding-bottom: 30px;
}
/* 必須マーク */
.must{
color: #fff;
margin-right: 5px;
padding: 1px 7px;
background: #F92931;
border-radius: 8px;
font-size: 0.8em;
}
/* 任意マーク */
.free {
color: #fff;
margin-right: 5px;
padding: 1px 7px;
background: #424242;
border-radius: 8px;
font-size: 0.8em;
}
/* 入力項目を見やすくする */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
background: #ffffff;
}
/* エラーメッセージを見やすくする */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
font-weight: bold;
}
/*
* ContactForm7にてメール送信後にメッセージをアニメーションさせる
*/
.wpcf7 form.sent p
{
display:none;
}
.wpcf7 form .wpcf7-response-output{
padding: 1rem;
line-height: 1.4;
border-radius: 5px;
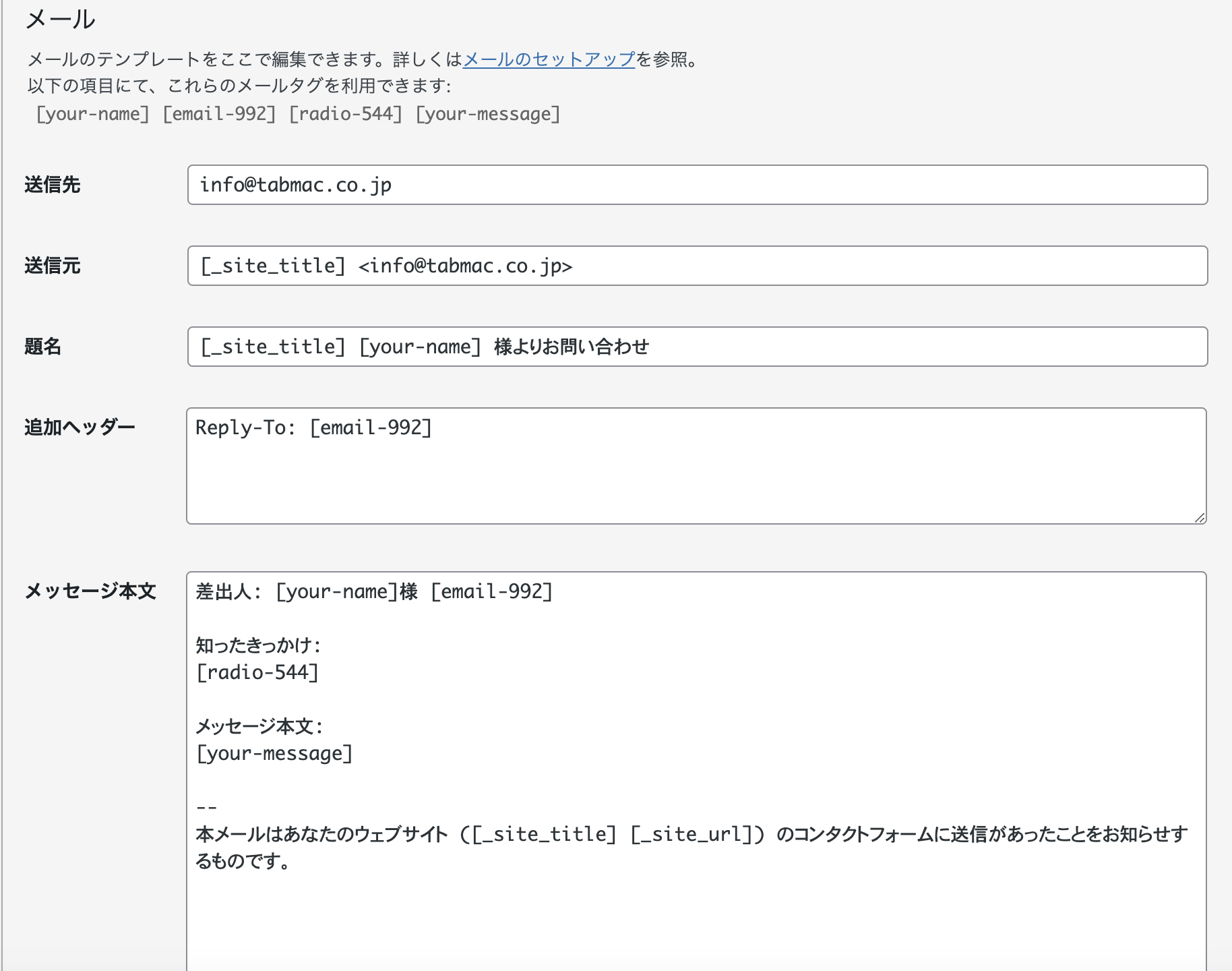
}メール受信設定
「Contact Form7」→「メール」タブから、メール受信設定をする。これが間違ってると問い合わせメールが届かなかったり、返信先が分からず何も返事ができなくなってしまうため、慎重にテストすること。

[email-992]や[radio-544]の番号はランダムなので、「以下の項目にて、これらのメールタグを利用できます。」と書いてある項目から選んで使う。
何か分からないことがあれば、お問い合わせから気軽にどうぞ。