詳しくは、SWELLの公式サイト参照。
\ 便利なワードプレステーマ /
アイコン設定方法(SWELLデフォルトアイコン)
SWELLで使えるアイコンリストから、使いたいアイコン名をコピーしておく。LINEアイコンを使うので、「icon-line」をコピー。
ショートコード記述
編集画面で、下記を記述。
[icon icon-line]これで、画面にLINEアイコンが表示される。
ボタンにアイコン設定
ボタンにアイコンを設定するときも方法は同じ。
黒+ボタンから、SWELLボタンを選択。
ボタン上のテキストを入力のところに、下記を入力。
[icon icon-line]アイコン設定方法(Font Awesomeから選ぶ)
SWELLのデフォルトアイコンだけじゃ物足りないときは、Font Awesomeというアイコンサイトから選ぶこともできる。ひと手間かかるけど、かなり多くのアイコンを使えるようになる。(課金すればさらに多くなるけど、無料分でも充分)
Font Awesomeの読み込み
WordPress管理画面の「SWELL設定」→「SWELL設定」→「Font Awesomeタブ」から、読み込み設定を下記のようにする。
※JS読み込みでも、v5でも動作するよ

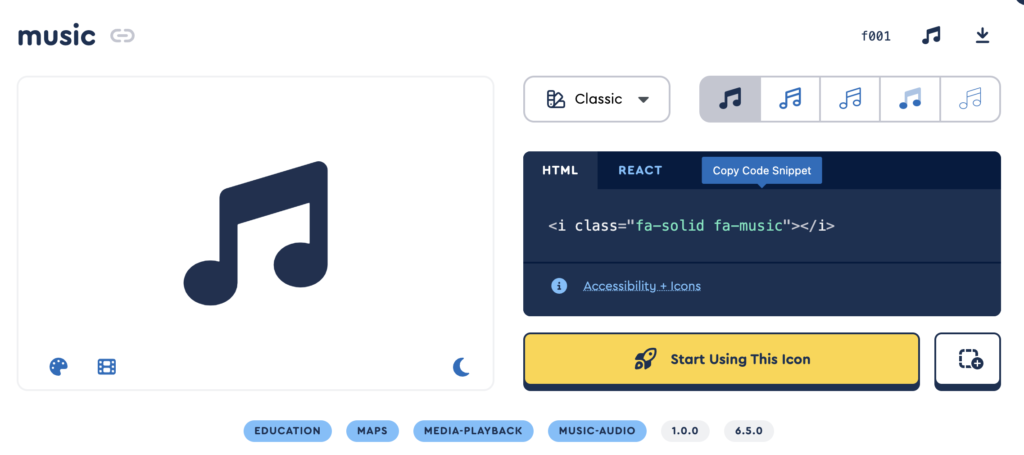
Font Awesomeのサイトからアイコンを選ぶ
Font Awesomeから好きなアイコンを選ぶ。

アイコンを選んだら、右のHTMLに書かれたコードをコピーする。
ショートコード記述
編集画面で、下記のコードを記述。
[icon class="fa-solid fa-music"]使うのは、class=”fa-solid fa-music”の部分。アイコンごとにここが変わる。
これでアイコンが表示されていればOK。ボタンの記述方法はSWELLデフォルトと同様。