ヒートマップとは、データを色や図形で可視化して、ユーザーの行動や傾向を把握する分析ツールである。
あるWebページに対して、どのくらいスクロールをしたかや、クリックをした箇所、滞在時間などを分析することができる。
「宣伝用ページを作ったが、全然問い合わせが来ない」
といった悩みに答えるために、ヒートマップは有効だ。
ヒートマップを使う際の注意点として、以下について理解しておく必要がある。
- アクセスの無いページに使っても意味がない
- ページに負荷がかかる場合がある
今回は、ヒートマップを使って、ユーザの離脱を防ぐ方法と、おすすめのヒートマップサービスについて解説していく。
ヒートマップでユーザの離脱を防ぐ方法
離脱を防ぐには、滞在時間を長くしてもらうしかない。滞在時間を長くしてもらうためにはスクロールをして次の文章を読んでもらわないといけない。
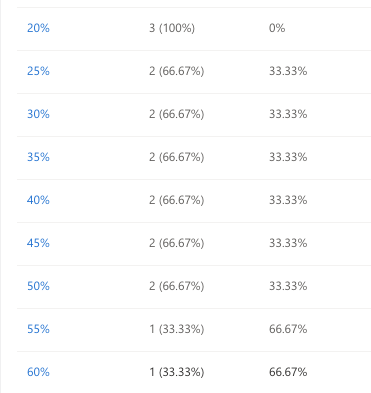
つまり、スクロールが止まっている地点を把握して、そこの文章や画像を修正することが、離脱を防ぐコツである。

上記はヒートマップのサンプルだが、25%時点で3人から2人になっていることが分かる。この時点で1人離脱しているということだ。
さらに55%時点で1人離脱している。
この分析結果を見ると、25%時点と55%時点の2箇所を修正すべきということが分かる。
これは母数が3しかないので参考程度だが、アクセス数が増えるほど、明らかに離脱されている箇所が分かるようになる。
レコーディング結果を見てみる
ヒートマップサービスにはレコーディングサービスもあり、実際にユーザがどのようにマウスカーソルを動かしたか、スマホでタップしたかまで分かるようになっている。(怖いね)
これを見ると、例えば見出しは興味深く見てくれているけど、文章はほとんど読んでいないとか、画像のおかげで滞在してくれているなど、数字では分からない感覚的なところまで分かるようになる。
他人のWebの使い方なんて見たこと無いだろうから、単純に見ているだけで面白さがある。
クリックはぜひ見てほしい
問い合わせや広告ボタンを設置しているなら必ずクリック率は分析すべきだ。スクロールと同様に、クリック率やユーザの動きを見ることができる。
また、内部リンク(サイト内で別のページに遷移させるリンクのこと)を踏んでもらえれば、サイト全体の滞在時間が上がるため、どこに内部リンクを設置するかの分析にも役立つ。
せっかく来てもらったユーザに対して、1ページだけで帰ってもらうのはもったいない。次の記事も読んでもらえるようにクリック率も分析しよう。
おすすめのヒートマップサービス3つ【無料】
無料で使えるヒートマップサービスを紹介する。
1. Clarity
完全無料かつ無制限で使えるヒートマップサービス。
WordPressへの埋込みも簡単だし、管理画面上から分析できたり、他サービスとの連携もできるスグレモノ。
最近見つけたサービスだが、もうこれ一択でいいんじゃないかと思うくらいである。
Microsoft製という安心感もある。
2. MouseFlow
こちらもWordpressへの導入は簡単で、プラグインをインストールして連携できる。
無料だとURLは1つまでで、1ヶ月1000セッションの上限があるが、まず1ページだけ分析してみたいならおすすめ。
Clarityよりできることが多い気がする。
3. ミエルカ
日本製のヒートマップサービスであり、担当者に相談できるようだ。
自分でヒートマップ分析するのが不安かつ、日本人に合った使い勝手を求める人におすすめ。
無料だと1URLだけであるが、MouseFlowより使い勝手は良さそう。
まとめ
アクセスはあるのに問い合わせが無いという悩みがある人なら、ヒートマップを導入してみることをおすすめする。
サービス選定や導入、分析相談などもできるので、気になる方は気軽に問い合わせください。
