WordPressでは一般的に、トップページに投稿一覧ページが表示されるが、表示設定から固定ページをトップに表示させることができる。
ブログではなく、企業HPなど、記事よりもホームページとしての役割があるサイトに使われるが、そういったホームページでも記事数を増やすためにブログを作成していることも多い。
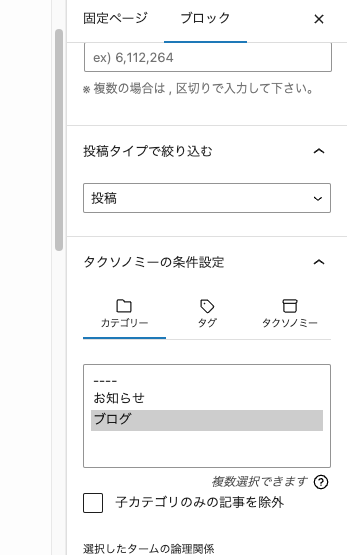
トップページとは別に投稿ページを作る。さらにカテゴリー分けをして、お知らせは出さず、コラム系の記事だけを出すような感じにしたい。
※まさに当サイトがそうなっている。

今回は2つの方法を解説する。1つ目がシンプルな方法、2つ目がカスタマイズしやすい方法だ。
\ 便利なワードプレステーマ /
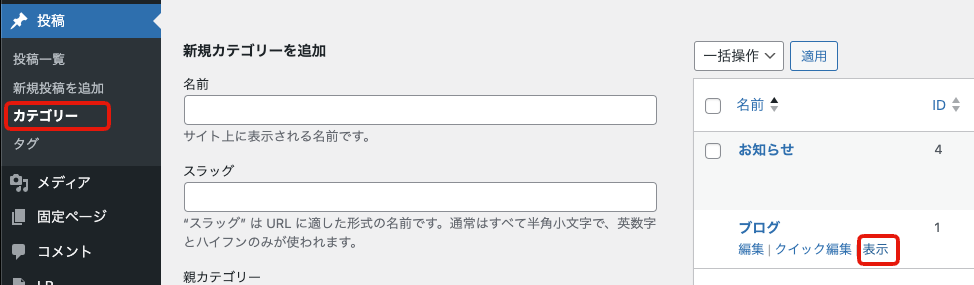
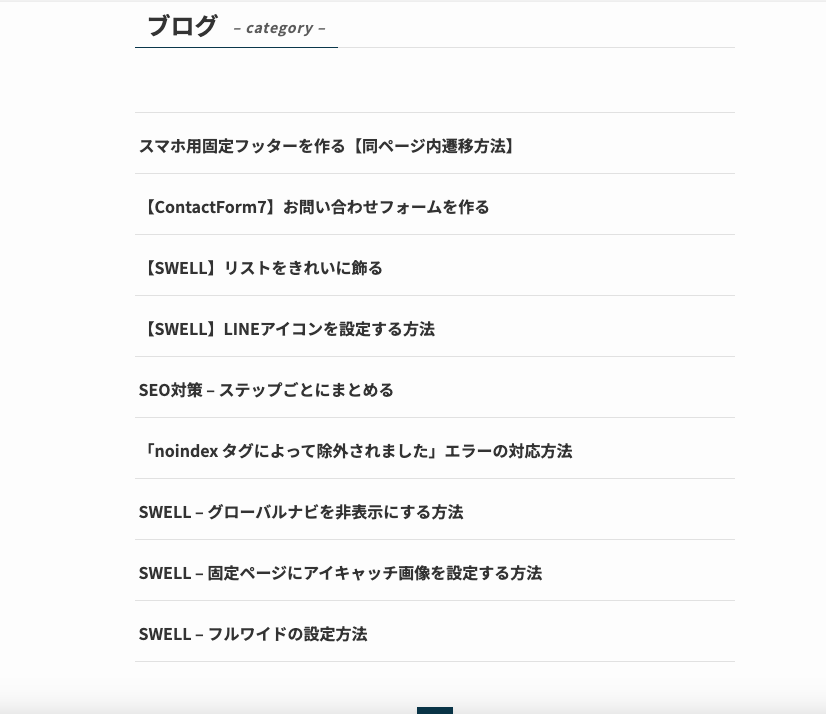
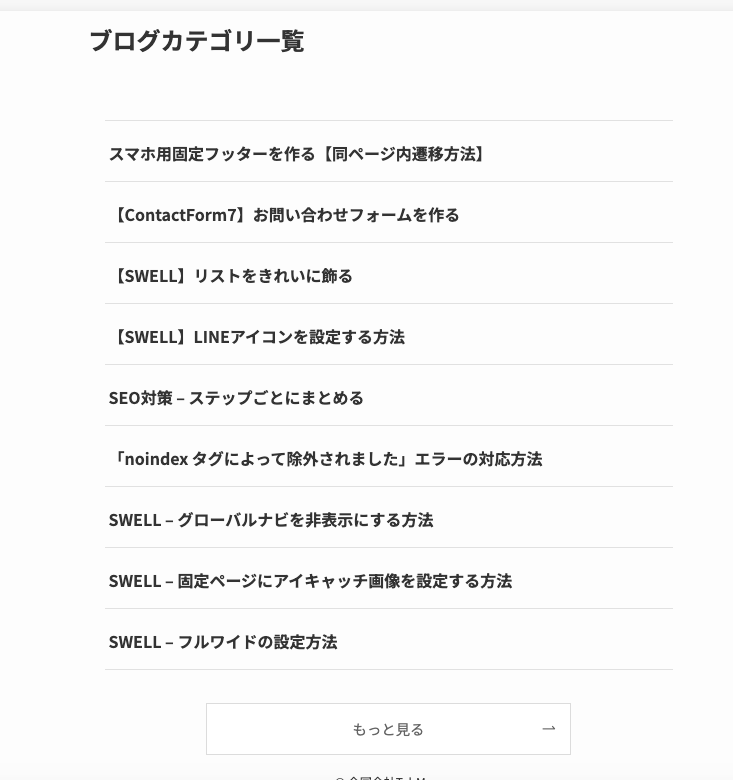
① ブログカテゴリページの設定【ページャー付き】
最もシンプルな方法だが、細かいカスタマイズができない。まずはこの方法を試してみて、カスタマイズしたくなったら下で紹介している方法に移行するといいだろう。
これだけでも結構きれいなレイアウトに仕上がるが、もっと細かく画像や文章を入れたい場合は、固定ページに投稿リストを作る方法がある。
\ 便利なワードプレステーマ /
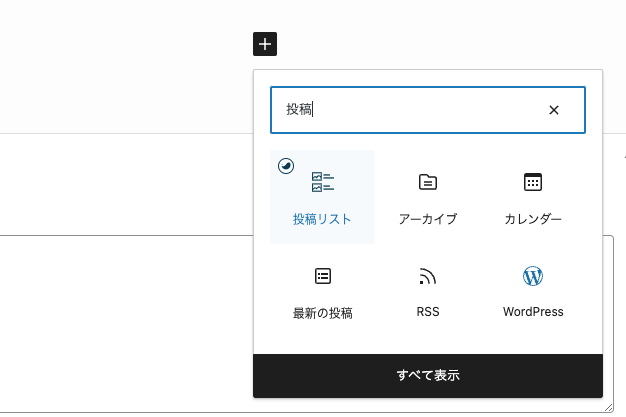
② 固定ページに投稿一覧を表示する【ページャー無し】
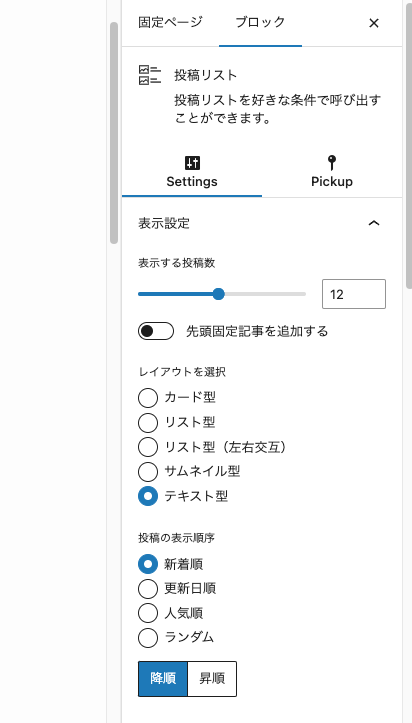
この方法だと、並び順や表示数など、もう少し細かくカスタマイズできるようになる。
STEP
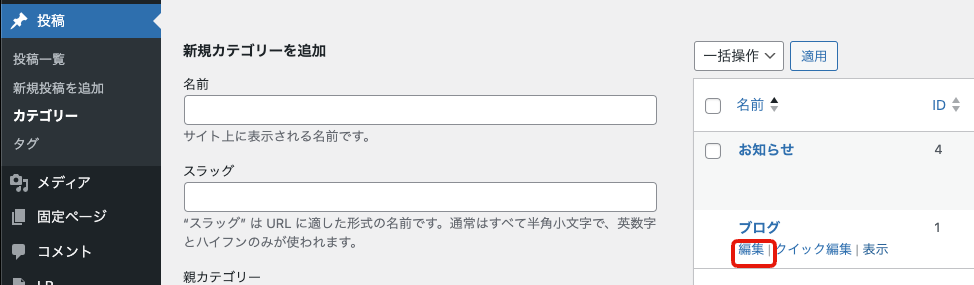
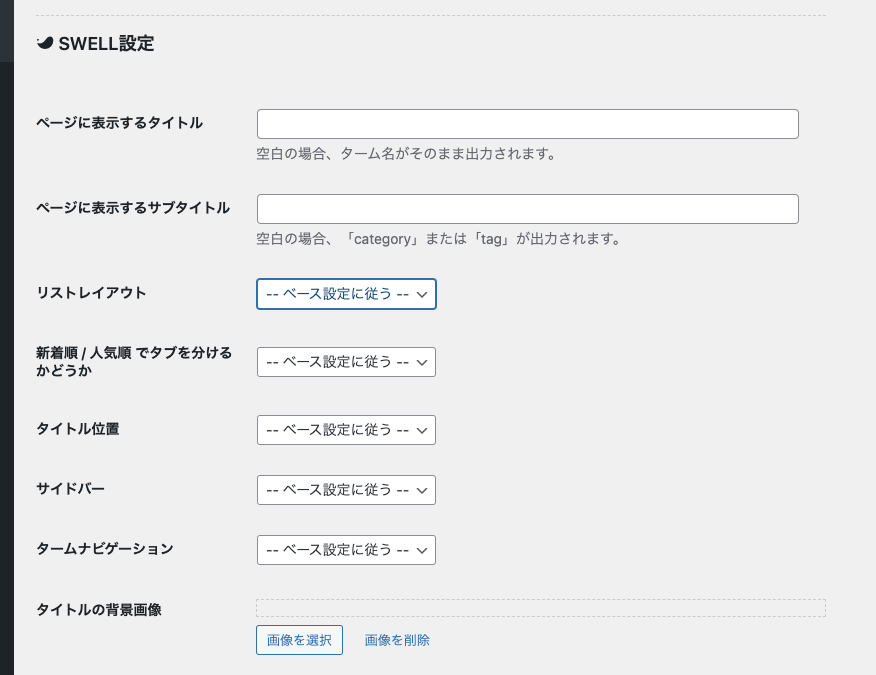
右サイドバーから設定
STEP
もっと見るリンクを追加
カテゴリーページと固定ページの記事一覧は似ているので、両方作るならリストレイアウトを変えるとか、デザインに差を付けたほうがいいと思う。
似たようなページが2つあっても戸惑ってしまう。